Bài viết này sẽ chia sẻ cách thêm một font mới vào project viết bằng React Native.
Bước 1: Chọn font
Down một font tuỳ thích về máy. Font mình down về có tên như sau:

Bước 2: Check "postscript name"
Cần check postscript name của font đã down về. Vì sao cần phải check?
Vì nếu bạn giữ nguyên tên ban đầu như Vacaciones-font-ffp-defharo dùng cho thuộc tính fontFamily trong style thì có thể sẽ không chạy.
Hơn nữa, cách đọc tên font bên android sẽ khác với bên ios. Mình sẽ nói rõ hơn bằng ví dụ dưới đây.
Giả sử font bạn down về có tên là SFUIDisplayBold.otf và bạn để nguyên tên như thế mà sử trong style:
{
fontFamily: 'SFUIDisplayBold',
...
}
thì có thể chỉ hoạt động được trên Android, còn ios sẽ không chạy vì ios không đọc font bằng tên file, mà đọc bằng postscript name. Mà postscript name của font trên là SFUIDisplay-Bold.
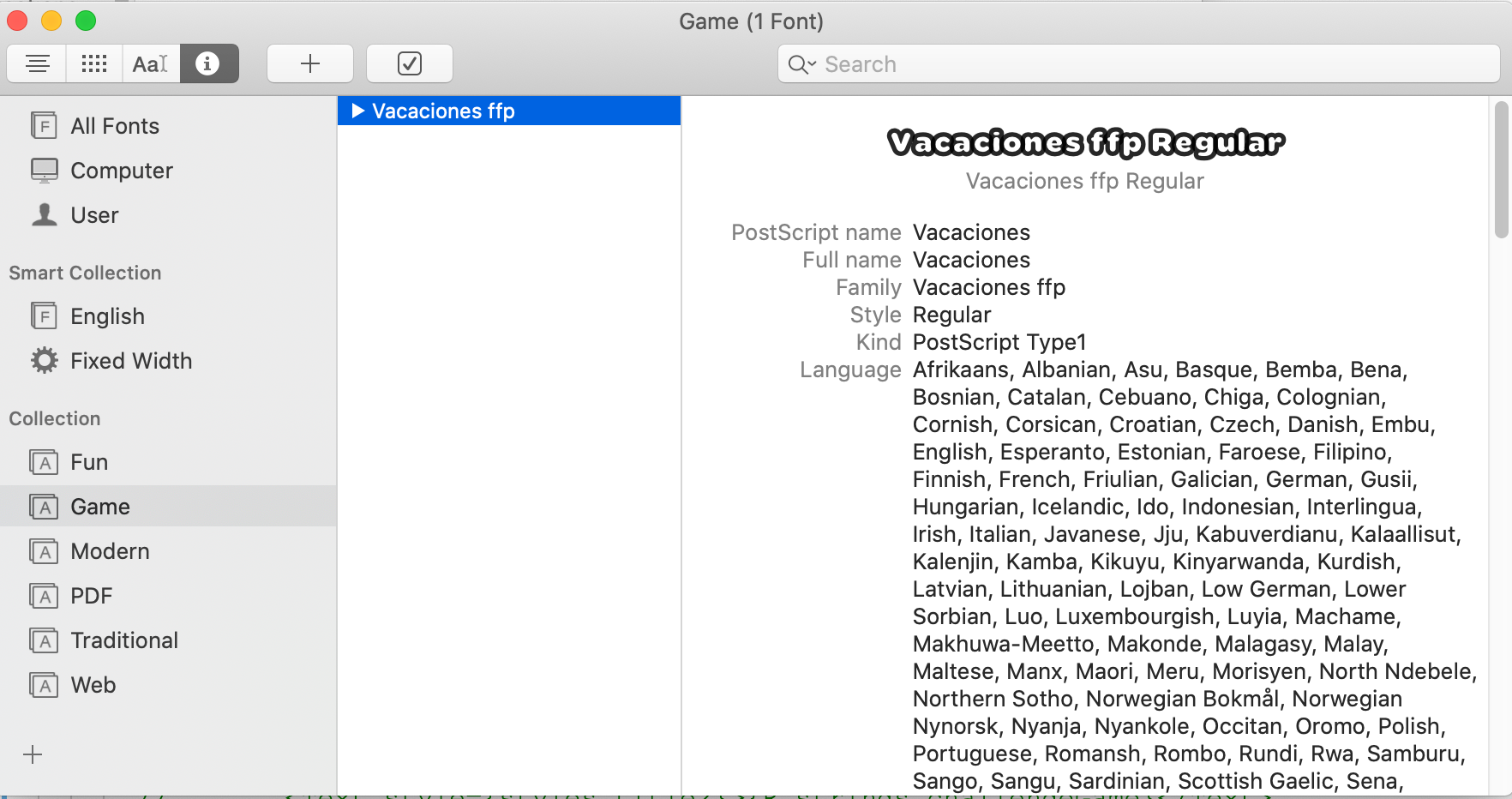
Để check postscript name, bạn mở font Book (trên mac) rồi add font cần kiểm tra vào sẽ thấy được thông tin postscript name.
Quay lại với font Vacaciones-font-ffp-defharo.ttf của chúng ta. Mình cũng mở font Book lên và kiểm tra. Thấy được postscript name là Vacaciones.

Bước 3: Đổi tên font file theo "postscript name"
Để hoạt động tốt trên cả Android và ios mà không cần nhiều thao tác, bạn nên đổi tên file theo postscript name.
Tất nhiên bạn có thể sử dụng code thay đổi logic mà không cần đổi tên nhưng cách này mình thấy khá phức tạp.
Tên file mới của mình đã đổi:

Bước 4: Thêm font vào trong Assets
Bạn copy font cho vào thư mục ./assets/fonts của project.

Bước 5: Định nghĩa đường dẫn cho Assets
■ Đối với React Native Version ≥ 0.60
Tạo file react-native.config.js ở root và thêm đoạn code sau vào file
module.exports = {
project: {
ios: {},
android: {}, // grouped into "project"
},
assets: ["./assets/fonts/"], // stays the same
};
■ Đối với React Native Version < 0.60
Thêm đoạn code sau vào file package.json
"rnpm": {
"assets": [
"./assets/fonts/"
]
}
Bước 6: Chạy link command
Chạy lệnh sau
$ npx react-native link
link command sẽ links fonts trong Info.plst cho ios và tạo đường dẫn android/app/src/main/assets/fonts cho Android.
Bước 7: Thêm fontFamily
Bây giờ bạn mở code react native lên và thêm fontFamily cho text:
<View>
<Text style={{
padding: 20,
color: 'red',
fontSize: 50,
fontFamily: "Vacaciones",
}}>
Hello world.
</Text>
</View>
Trước khi sử dụng font:

Sau khi sử dụng font:

Lưu ý:
- Nếu bạn gặp lỗi trên Android, hãy tắt máy ảo và build lại.
- Nếu bạn gặp lỗi trên iOS, hãy build lại bằng Xcode.