Xin chào mọi người lại là mình đây. Chả là vừa rồi dự án có tính năng liên quan tới register và login SNS thì hôm nay mình cũng xin mạn phép lên đây để chia sẽ chút kiến thức mình tìm hiểu được. Trong bài blog lần này mình sẽ tập trung chia sẽ với mọi người xoay quanh các SNS phổ biến như: Facebook, Google, Line, Twitter, Apple,... Mọi người thấy đúng thì nhận còn sai cứ cãi cho mình có thêm kinh nghiệm nhé. Let's goooo.
I. Các bước để thêm tính năng login/register SNS cho app React-Native
Để dễ hình dung mình sẽ liệt kê ra các bước để có thể tích hợp tính năng login/register qua SNS như sau:
- Xác định API endpoint.
- Cài đặt thư viện.
- Thiết lập ứng dụng trên SNS.
- Xây dựng giao diện người dùng.
- Tương tác với API endpoint.
- Xử lý các bước sau khi đã login/register thành công.
Vậy chi tiết của các bước này sẽ như nào, hãy đi tiếp nào!

II. Chi tiết cụ thể các bước thực hiện:
1. Xác định API endpoint:
Đầu tiên, hãy xem xét việc xác định API endpoint để tương tác với SNS. Để làm được điều này, bạn cần phải tìm hiểu tài liệu API của SNS và tìm hiểu các phương thức và yêu cầu cần thiết để đăng nhập và đăng ký người dùng. Một số SNS phổ biến có API endpoint như Facebook, Twitter, Google và LinkedIn.
Có thể tham khảo với document của các SNS, ở đây có thể tham khảo với Document API của Facebook:
https://developers.facebook.com/docs/graph-api
Tương tự với các SNS khác thì sẽ có document riêng cho mỗi api mà chúng ta cần.
2. Cài đặt thư viện:
Sau khi đã xác định API endpoint, bạn cần cài đặt thư viện phù hợp để xử lý yêu cầu đăng nhập, đăng ký và xác thực với SNS. Ví dụ, thư viện react-native-fbsdk-next sẽ giúp bạn kết nối với API của Facebook để xác thực và truy cập thông tin của người dùng. Thư viện này cung cấp các thành phần UI cho phép người dùng đăng nhập và đăng ký với tài khoản Facebook của họ.
Các cài đặt thì cũng rất đơn giản với câu lệnh:
yarn add react-native-fbsdk-next hoặc npm i react-native-fbsdk-next nếu như bạn không dùng Yarn.
3. Thiết lập ứng dụng trên SNS:
Sau khi cài đặt thư viện, bạn cần phải tạo một ứng dụng trên SNS của bạn và cấp quyền truy cập để ứng dụng của bạn có thể truy cập thông tin của người dùng. Ví dụ, nếu bạn muốn tích hợp đăng nhập Facebook vào ứng dụng của mình, bạn cần tạo một ứng dụng Facebook và cấp quyền truy cập cho ứng dụng của bạn.
Đối với các SNS khác nhau thì sẽ có trang developer riêng của SNS đấy. Sau khi tạo thành công tài khoản developer mỗi SNS sẽ có các cách đăng ký app riêng biệt, đối với Facebook sẽ đăng ký một application, còn đối với Line thì sẽ tạo một Provider sau đó sẽ tạo một channel cho application của các bạn. Bên dưới là ảnh sau khi đăng ký Facebook application thành công.
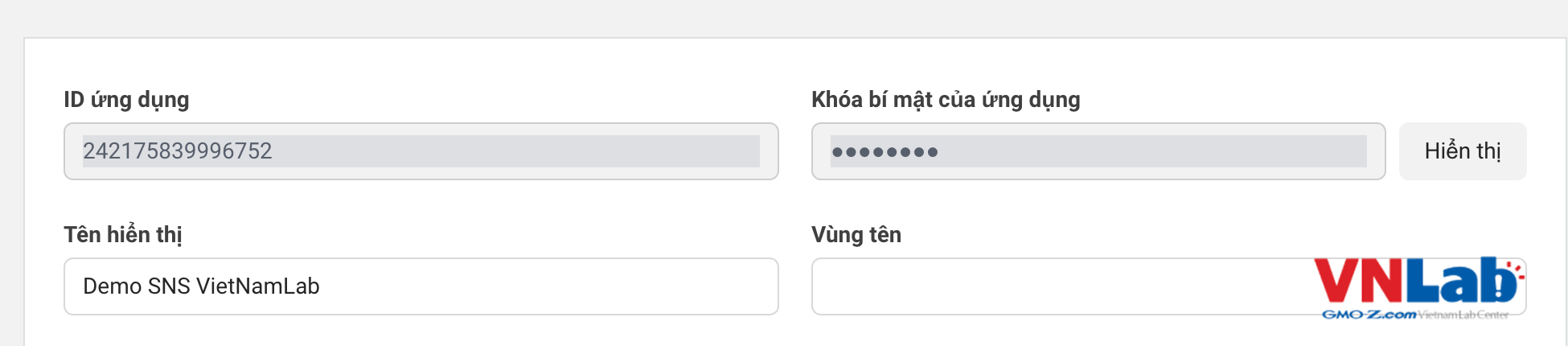
Sau khi đăng ký thành công sẽ có các key, app_id, secret key, access_key hoặc channel_ID tùy vào mỗi SNS developer. Đối với Facebook thì chúng ta cần quan tâm tới ID Ứng dụng và Khóa bí mật của ứng dụng, 2 tham số này sẽ được dùng để config ở dưới app của các bạn.

4. Xây dựng giao diện người dùng:
Tiếp theo, bạn cần xây dựng giao diện người dùng cho chức năng đăng nhập và đăng ký trên ứng dụng của mình. Bạn nên sử dụng các thành phần UI được cung cấp bởi React Native để tạo một trải nghiệm người dùng trực quan và dễ sử dụng. Ví dụ, bạn có thể sử dụng thành phần TextInput để cho phép người dùng nhập thông tin tài khoản và mật khẩu của họ và thành phần Button để cho phép người dùng đăng nhập hoặc đăng ký. Tùy vào mỗi thư viện sẽ có các button có sẵn cho các bạn sử dụng, bên cạnh đó việc custom lại giao diện cộng với việc sử dụng API không qua một thư viện nào cũng rất tốt cho app, khi các bạn có thể tự chủ động quản lý việc gọi API, cũng như quản lý response từ SNS developer. Mình đã tạo sẵn một UI đơn giản như phái dưới:

5. Tương tác với API endpoint:
Khi đã có giao diện người dùng, bạn cần tương tác với API endpoint của SNS để xác thực và truy cập thông tin người dùng. Tương tác này có thể bao gồm việc gửi yêu cầu đến SNS, nhận phản hồi và lưu trữ thông tin người dùng trong cơ sở dữ liệu của bạn. Ví dụ, nếu bạn muốn tích hợp đăng nhập Facebook vào ứng dụng của mình. Sau đó sẽ xử lý các bước tiếp theo dựa có các thông tin đã được lưu. Các bạn có thể lưu thông tin dưới app bằng AsyncStore.
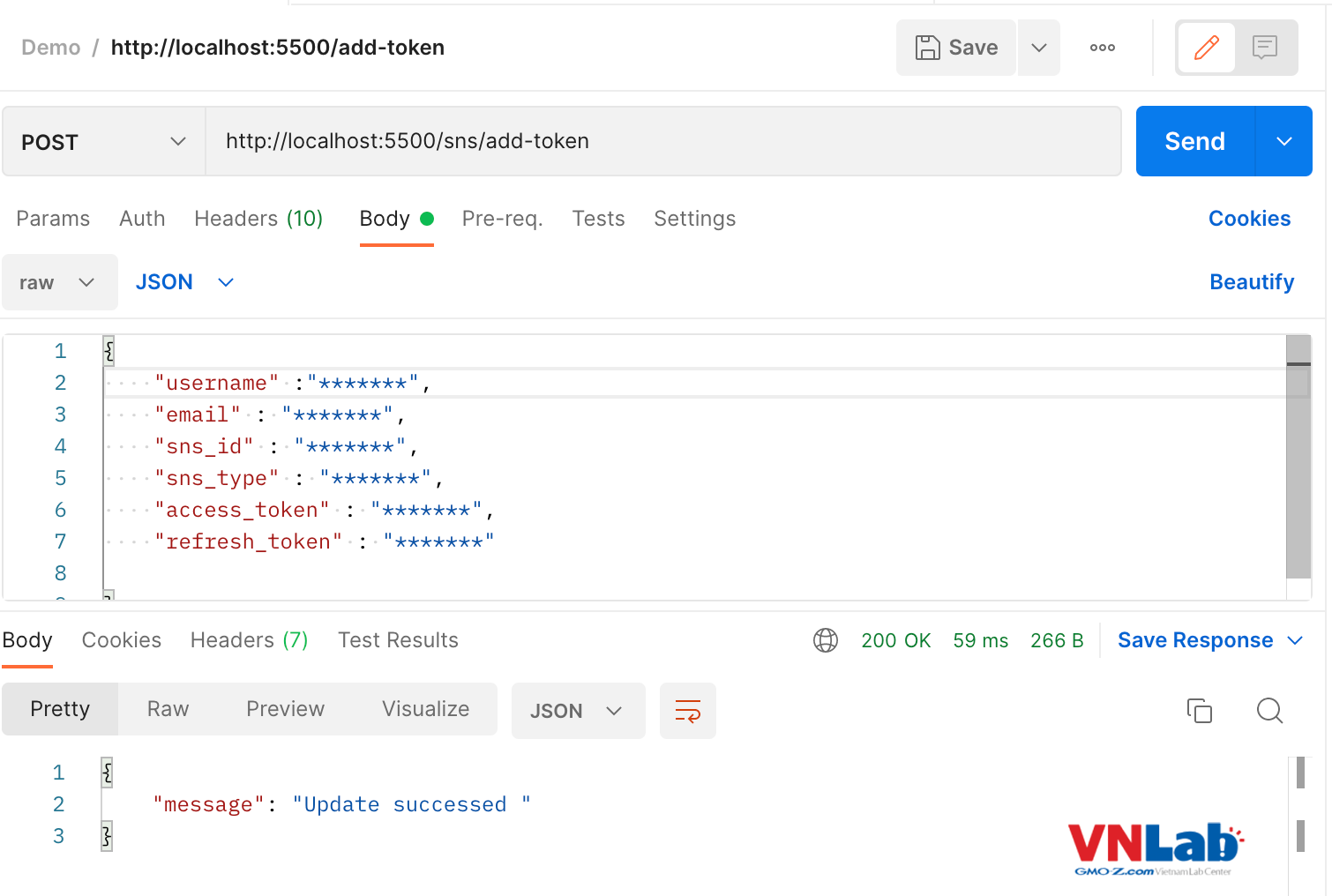
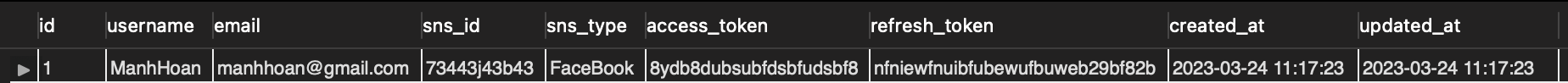
Ở đây mình có tự xây dựng một API đơn giản để xử lý response từ SNS Developer và lưu vào database.


III. Demo:
IV: Tổng kết:
Cảm ơn các bạn đã theo dõi bài viết của mình, bài viết chỉ dừng lại ở việc giới thiệu cơ bản các bước để có thể login SNS cho app React-Native, cụ thể ở đây là Facebook. Các bạn có thể base theo đó để áp dụng đối với các SNS khác. Hẹn mọi người ở những bài viết sau chi tiết hơn nhé. See ya!









