Figma là một công cụ hứu ích để thiết kế giao diện người dùng cho web và app. Ngoài việc thiết kế giao diện người dùng của designer, Figma còn hỗ trợ developer chuyển đổi từ file thiết kế sang code. Sau đây sẽ là 3 cách để export code từ thiết kế.
1. Cách 1: Sử dụng Figma Inspect
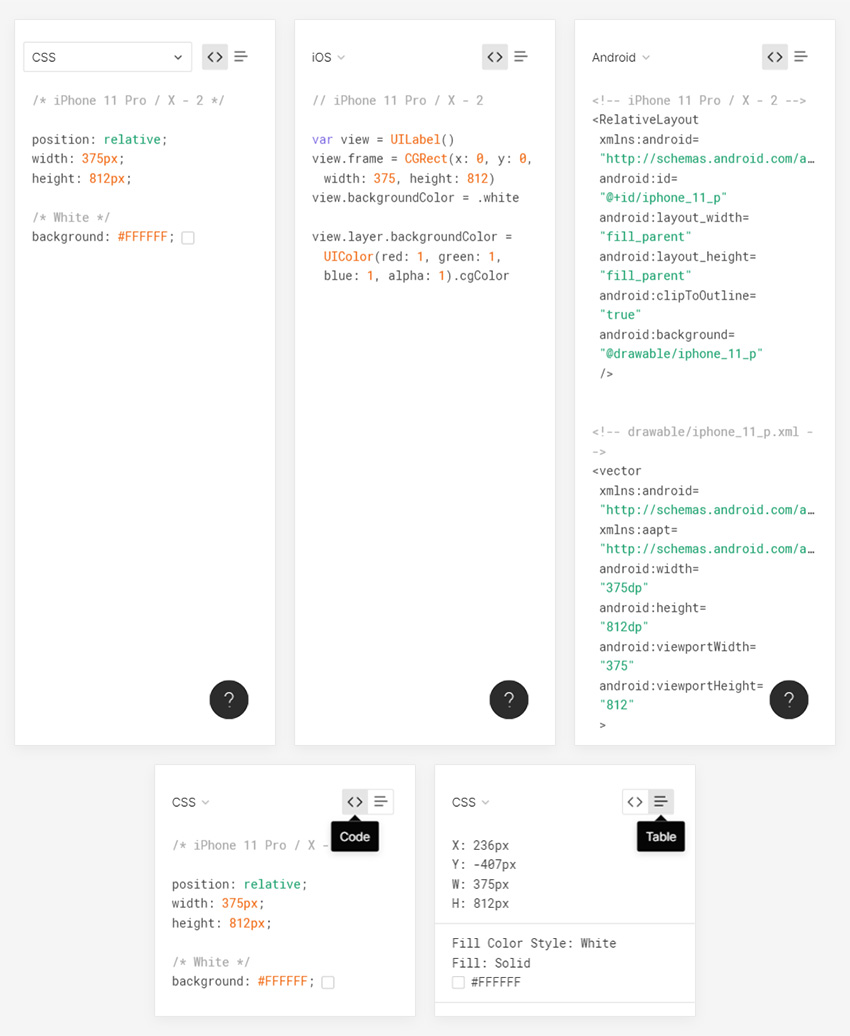
Figma được tích hợp sẵn công cụ hỗ trợ xem code từ file thiết kế mà không cần tải plugin hỗ trợ để có thể xem được. Công cụ này giúp ta xem được các định dạng code như Android (XML), iOS (Swift) và Web (CSS).

Tuy nhiên, công cụ này không thể tự export ra một file hoàn chỉnh để sử dụng mà bạn phải copy từ bảng này sang code editor riêng để có thể sự dụng được. Ngoài ra ngôn ngữ lập trình cho app mobile bị giới hạn cùng với việc Figma không cho xem định dạng HTML. Việc giới hạn ngôn ngữ lập trình sẽ được xử lí bằng Plugins
2. Cách 2: Sử dụng Figma Plugins
Sử dụng plugins để hỗ trợ xuất file thiết kế sang code là điều không thể thiếu để bạn có thể làm việc đó dễ dàng. Sau đây là hai gợi ý về Plugins hữu dụng cho từng trường hợp.
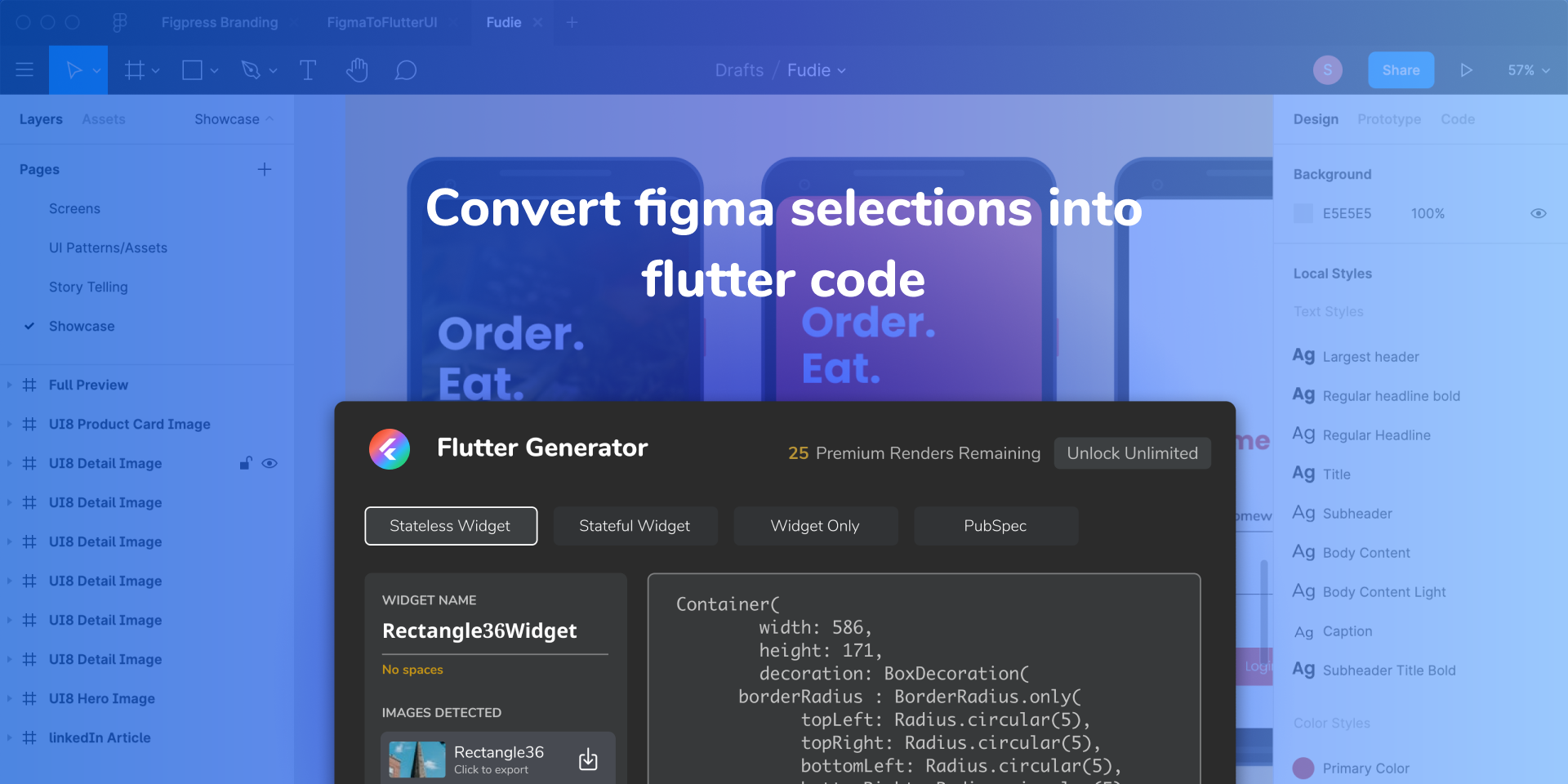
- Flutter Generator: (link: https://www.figma.com/community/plugin/844008530039534144/FigmaToFlutter)

Chế độ Inspect sẵn của Figma chỉ cho phép xem thiết kế dành riêng cho iOS (Swift) hoặc Android (XML). Với công cụ export thiết kế sang Flutter thì chúng ta có thể dễ dàng dùng chung thiết kế cho cả 2 nền tảng và code ít hơn.
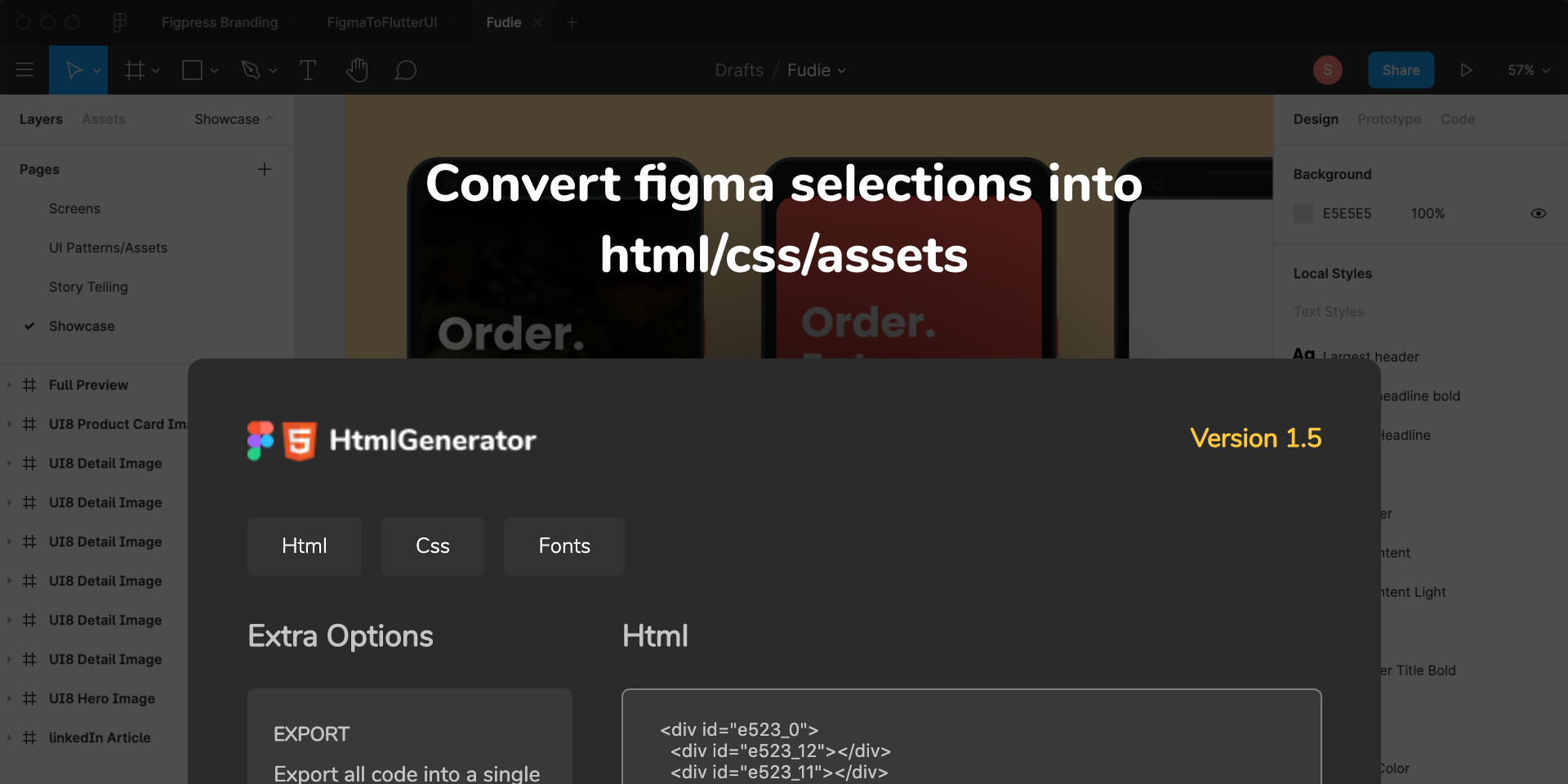
- HTMLGenerator (link: https://www.figma.com/community/plugin/753195897635985866/HtmlGenerator)

Việc sử dụng chế độ inspect sẵn của Figma chỉ giúp chúng ta xem được định dạng CSS thay vì HTML. Sử dụng Plugins sẽ giúp chuyển file thiết kế sang HTML cùng với CSS tương ứng cho từng thành phần liên quan.
3. Cách 3: Sử dụng Export Tool 'Bravo Studio'
Bravo Studio là công cụ được phát triển bởi bên thứ ba. Công cụ này giúp chuyển từ file thiết kế thành web và app mà không cần phải code.
Bạn có thể sử dụng Google Sheet để làm data và cũng có thể sử dụng một sốtag được tạo sẵn trong khi thiết kế ứng dụng của mình hoạt động giống như đã được code thật nhưng theo cách rất đơn giản hơn. (link: https://www.bravostudio.app/)

4. Kết luận
Các cách làm ở phía trên chỉ dùng để hỗ trợ việc bạn chuyển từ thiết kế thành code chứ vẫn không thể thay thế hoàn toàn được việc bạn tự code bởi vì các công cụ vẫn còn những thiếu sót. Tuy nhiên, việc sử dụng những công cụ hỗ trợ trên sẽ giúp đẩy nhanh tốc độ code thay vì bạn phải code mọi thứ từ đầu.