Chào các bạn, là mình đây, một dân quèn trong làng code Mobile, hôm nay mình sẽ đưa đến cho các bạn một chủ đề hấp dẫn ^^.
Các bạn đã từng nghĩ app mobile viết bằng React-Native của các bạn có thể được nhúng vào một app Android Native chưa. Nếu chưa thì chúc mừng các bạn, điều đó có thể xảy ra với bài viết này của mình. Let get it!!
Đầu tiên thì sự chuẩn bị là rất cần thiết, chúng ta sẽ làm bước cơ bản là có 1 app mobile React-Native và 1 app mobile Android Native nhé. Ở đây để tiết kiệm, mình sẽ dùng CLI để tạo mới app React-Native và gọi tới code React-Native từ code Native của dự án.
react-native init YourNameProject
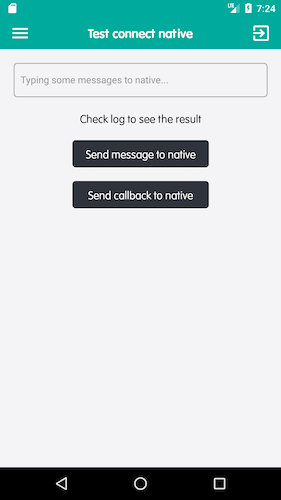
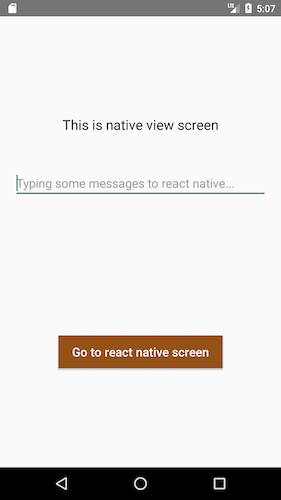
Hãy thêm các thư viện và code của các bạn. Mình sẽ có app demo như sau

- Android native
Tiếp theo bạn hãy chạy ứng dụng React-Native đã tạo bằng Android Studio và xem như nó là ứng dụng Native chúng ta cần nhúng app React-Native vào.
Tại thư mục android/build.gradle, android/app/build.gradle, AndroidManifest.xml chỉnh sửa các đoạn code để có được giao diện như sau:

Vậy là chúng ta đã có các thành phần cần thiết, tiếp theo sẽ là phần quan trọng nhất, đó là nhúng code React-Native vào code Native.
- On Android
Chúng ta sẽ không sửa ngay trong MainActivity.kt mà sẽ tạo một Activity mới đặt tên là RNModuleActivity.kt chứa các hàm xử lý cho việc gọi tới code React-Native. Và đừng quên khởi tạo nó ở AndroidMainifet.xml nhé
<activity
android:name=".RNModuleActivity"
android:label="@string/app_name"
android:theme="@style/Theme.AppCompat.Light.NoActionBar" />
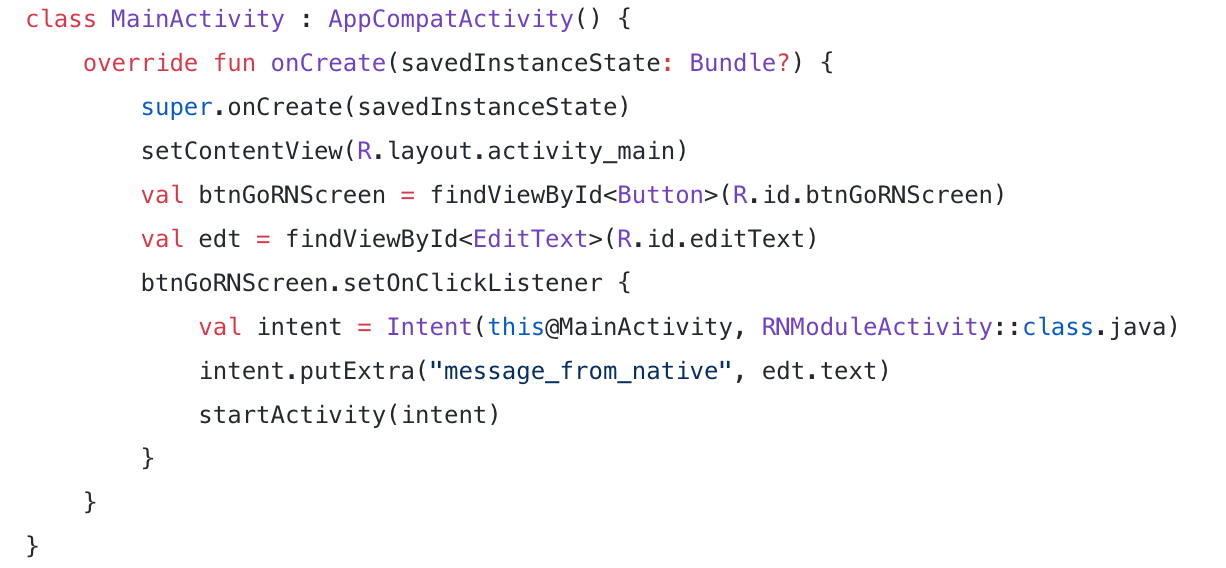
Tiếp theo chúng ta sẽ tới bước quan trọng nhất là gọi tới React-native code từ Native code.

Ở đây chúng ta sẽ gọi tới RNModule thông qua setOnClickListener cho button btnGoRNScreen.
Lưu ý: App khởi tạo với android 9(API level 28), cleartext traffic sẽ được mặc định là disable, điều này giúp ngăn ứng dụng của bạn kết nối tới các RNPackage.
android:usesCleartextTraffic="true"
Nếu các bạn muôn quay về Native code thì như thế nào, thật đơn giản chúng ta sẽ dùng BackHandler.exitApp() hoặc bạn có thể sử dụng getCurrentActivity().finish() đối với code Kotlin.
Và chúng ta sẽ có thành quả như sau:
https://www.youtube.com/watch?v=p7yPbCJi8s8
- TỔNG KẾT:
4 lợi ích khi tích hơp code React-Native vào code Native:
- Tiết kiệm chi phí.
- Tái sử dụng code.
- Tính ổn định cao.
- Dễ dàng marketing. - Tham khảo:
1. https://medium.com/@duytq94/integrating-react-native-with-existing-android-and-ios-native-projects-175cc9517c1
2. https://medium.com/@duytq94/integrating-react-native-with-existing-android-and-ios-native-projects-175cc9517c1
3. https://techexactly.com/blogs/integrate-react-native-with-existing-apps