Chào mọi người, tiếp tục với seri React-Native thì hôm nay mình sẽ mang đến cho các bạn một State Management Library đang làm mưa làm gió trong cộng đồng ReactJS. Chắc hẳn nhiều bạn sẽ tự hỏi, cái thư viện này là gì, tên thì nghe lạ hoắc. Thì cũng phải thôi nè, bộ đôi React Redux là một cái gì đó quá nổi tiếng và là lựa chọn của đa số lập trình viên. Nhưng cũng có nhiều thư viện khác cũng rất hay ho và thú vị cho chúng ta cùng nghiên cứu và áp dụng vào dự án. Đối với mỗi dự án khác nhau chúng ta có thể chọn cho mình các phương án khác nhau để quản lý state và Zustand là một thư viện như vậy. Nào cùng mình khám phá em Zustand này nhé.!
I. Zustand là gì?

Zustand là một state management library nhanh và dễ dàng mở rộng đang được nhiều người quan tâm hiện nay. Nó được xây dựng bởi các lập trình viên đã tạo ra Jotai và React-springs. Zustand được biết đến bởi tính đơn giản và sử dụng hooks mà không cần theo một kiểu mẫu nhất định.
Nhìn có vẻ dễ thương nhưng con gấu này có những móc vuốt rất sắc bén. Zustand có thể nói là trình quản lý trạng thái duy nhất giải quyết được các vấn đề nan giải như zombie child problem, react concurrency và context loss.
II. Cấu trúc
Vậy cấu trúc của Zustand sẽ như thế nào?
Đầu tiên chúng ta sẽ phải nhắc đến Store:
Đây là nơi các bạn khai báo các state của mình. Trong store không chỉ có state, các bạn có thể khai báo các hàm, cũng như các hằng số, object tùy vào cách bạn muốn sử dụng.
Và đó là những gì chúng ta cần để có thể sử dụng Zustand cho dự án. Các component sẽ gọi tới store cụ thể cần get, set state phù hợp thông qua hooks useStore của Zustand. Đấy là một điểm đặc biệt của thư viện này, chúng ta không cần bọc component bằng Provider nhưng vẫn lấy được state. Thú vị phải không nào.
Một store đơn giản sẽ như sau:
import create from 'zustand';
const countStore = create((set) => ({
count: 0,
}));
export default countStore;III. Ưu điểm
Dưới đây là một số lý do có thể khiến bạn sử dụng Zustand cho dự án của mình:
- Cấu trúc đơn giản, dễ dàng implement và sử dụng.
- Zustand chỉ re-render lại component khi có sự thay đổi state.
- Zustand quản lý state tập trung ở một chỗ, điểm này tương đồng với Redux, nhưng khác với Redux phải tạo action, reducer và dispatch action để handle thay đổi state thì Zustand lại làm nó một cách dễ dàng hơn, chỉ cần store là đủ.
- Sử dụng hooks để tạo store, phù hợp với cấu trúc dự án sử dụng Hooks ở hiện tại.
- Clean code, ngắn gọn trong cách triển khai và dễ đọc code.
IV. Demo
1. Cài đặt thư viện:
Việc cài đặt cũng rất đơn giản:
Chỉ cần chạy câu lệnh: npm install zustand hoặc yarn add zustand
2. Tạo store:
Đầu tiên chúng ta sẽ tạo một hooks store để quản lý các state của app. State sẽ được khai báo ở đây. State sẽ khai báo với nhiều dạng, có thể là các biến, hàm hoặc có thể custom gọi api. Ở đây mình sẽ khai báo một state count với giá trị mặc định là 0, một state addCount dưới dạng một hàm để tăng giá trị cho count và subtractCount để giảm giá trị cho count.
import create from 'zustand/index';
const useStore = create(set => ({
count: 0,
addCount: () => set(state => ({ count: state.count + 1 })),
subtractCount: () => set(state => ({ count: state.count - 1 })),
}));
export default useStore;3. Accessing và updated state:
Để có thể lấy giá trị của state nằm trong store cụ thể thì chúng ta chỉ cần gọi lại store đó ở component như sau:
const count = useStore(state => state.count);
const addCount = useStore(state => state.addCount);
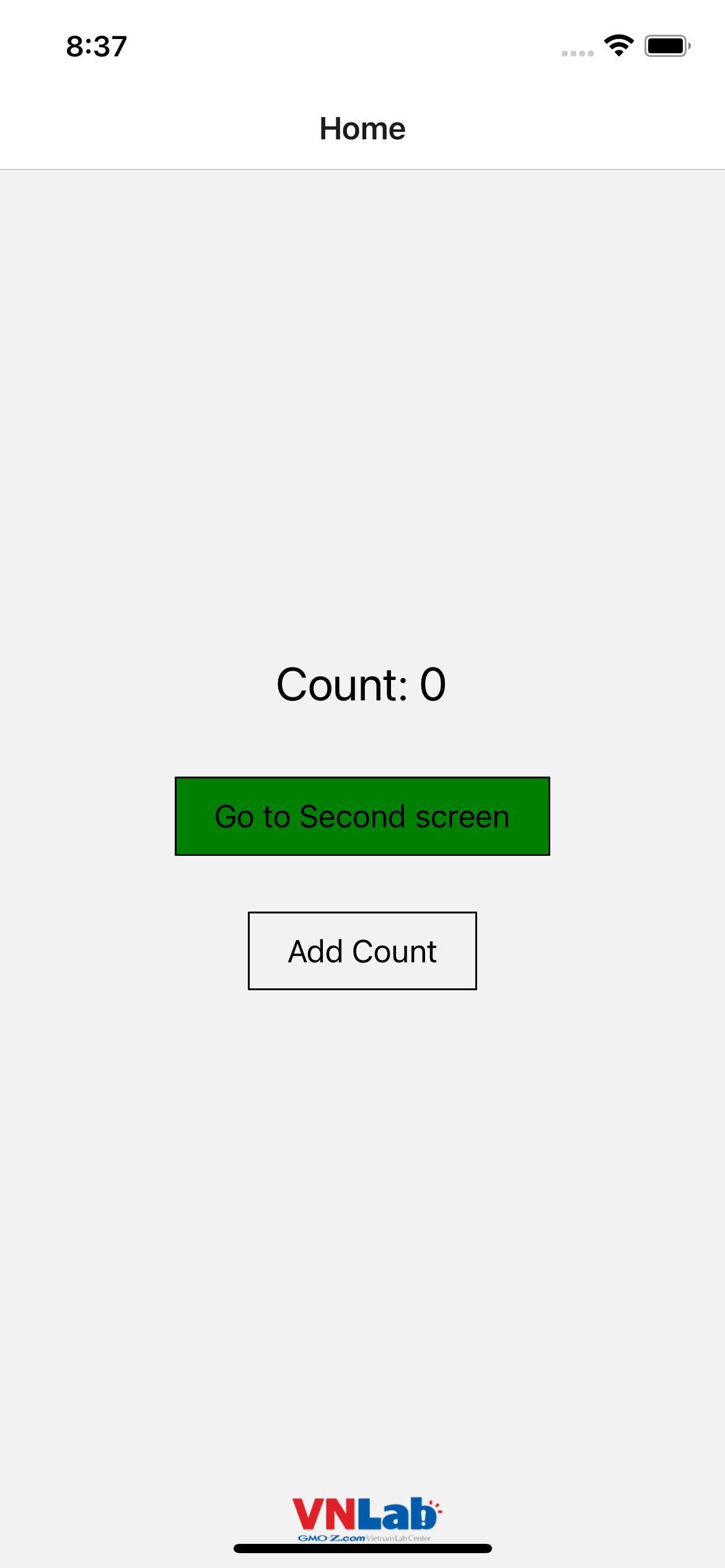
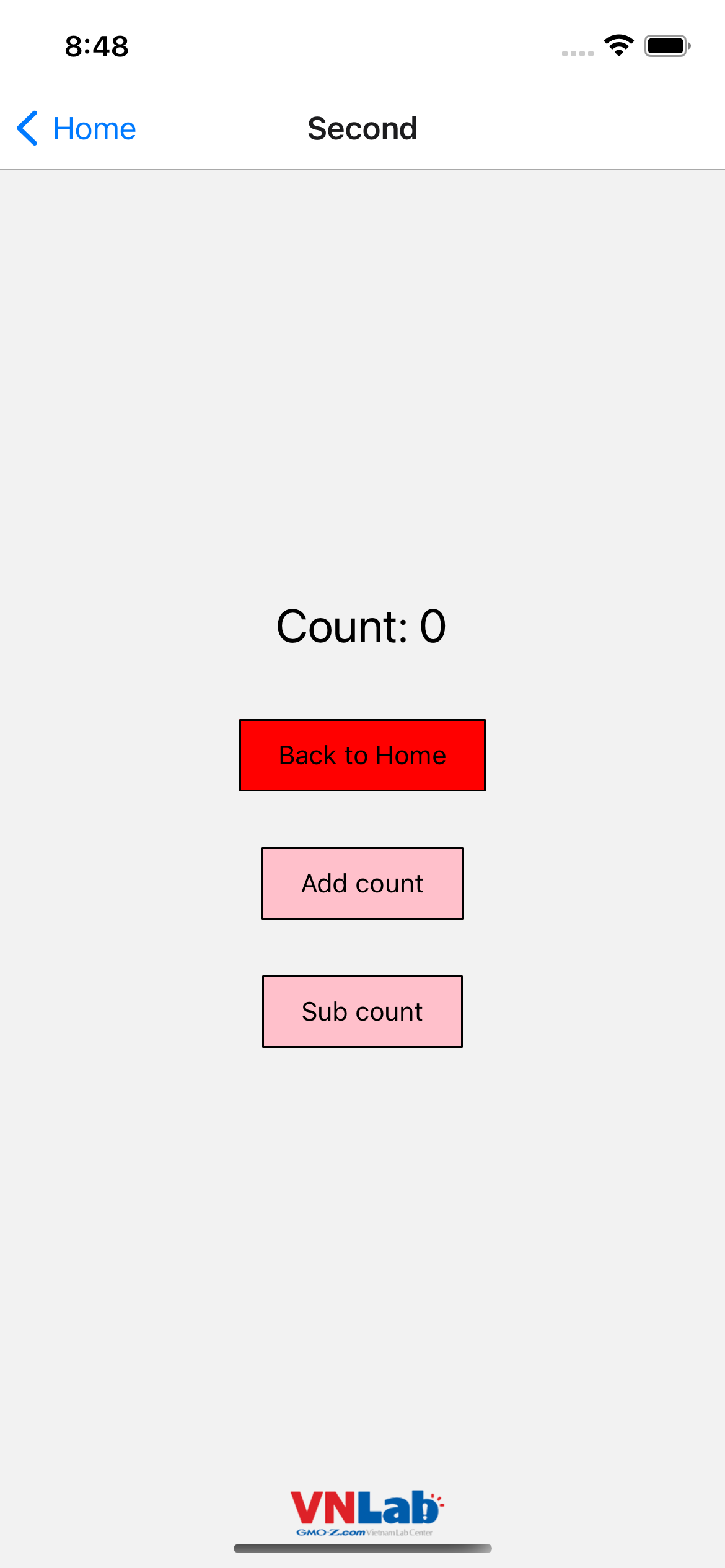
const subtractCount = useStore(state => state.subtractCount);ở đây biến count sẽ chính là state count mà chúng ta đã khai báo ở store. Hai biến addCount và subtractCount sẽ chính là 2 hàm mà chúng ta đã khai báo. Ở đây mình sẽ tạo 2 màn hình Home và Second để demo state qua lại giữa các component cũng như cập nhật state ở 2 component. Ở màn hình Home sẽ chỉ add count, nhưng ở Second thì sẽ có cả add à subtract cho count. Chạy code sẽ được màn hình như sau:


4. Kết quả:
State sẽ được dùng chung cho 2 component và được update tức thời khi có thay đổi, kết quả thật là tuyệt phải không nào.
V. Tổng kết:
Zustand là một thư viện quản lý state mới và rất được nhiều người quan tâm. Các bạn có thể áp dụng cho các dự án nhỏ hoặc vừa của mình. Đấy là một trải nghiệm rất thú vị và nhẹ nhàng cho những xử lý xoay quanh việc quản lý state.
Còn đây là code của phần demo: ZustandDemo









