I.Giới thiệu:
- Dev đôi khi nhận được những lời đề nghị khá là "khó nhằn" từ những ngành khác như cài win, làm slide, tính toán sổ sách hay sửa máy tính ...
- Từ chối thì khác là dễ dàng và khá khoẻ nhưng đôi khi chấp nhận thử thách thì bạn sẽ học được 1 vài điều thú vị hoặc rút ra được 1 bài học như sửa hư máy tính chẳng hạn.
- Một người bạn của mình than phiền là họ khá căng thẳng khi đang cần 1 lượng lớn dữ liệu để nghiên cứu khảo sát thị trường và hỏi mình có con "AI" nào có thể làm dùm không? Tất nhiên là có nhưng phải tốn khá nhiều thời gian, nhiều tiền, nhiều công sức để phát triển mà thời gian thì quá gấp.
- Với trường hợp khó đỡ như thế này thì 2 giải pháp của mình đó là nhờ vào ngôn ngữ backend php để lấy dữ liệu tuy nhiên php xử lý DOM khá khó nên mình đã thử sử dụng Javascript, kết quả khá ổn.
II. Sơ lược:
- Điều quan trọng khi giải quyết vấn đề này là bạn phải thấy được các thuộc tính chính của sản phẩm, đó là các element bảo quanh các sản phẩm ví dụ như tên class sản phẩm, vì ở đây chúng ta lấy khá nhiều sản phẩm nên những thuộc tính chung chung của element như class hoặc các attribute như name cần được tận dụng tối đa, ví dụ class sản phẩm ở đây là product-item.
- Điều quan trọng thứ 2 nếu trang web có phân trang thì bạn cũng phải chú ý kỹ các class và id phân trang, vì sau khi quét hết sản phẩm của 1 trang thì bạn phải tự động click để sang trang tiếp theo.
III. Cách thực hiện:
-
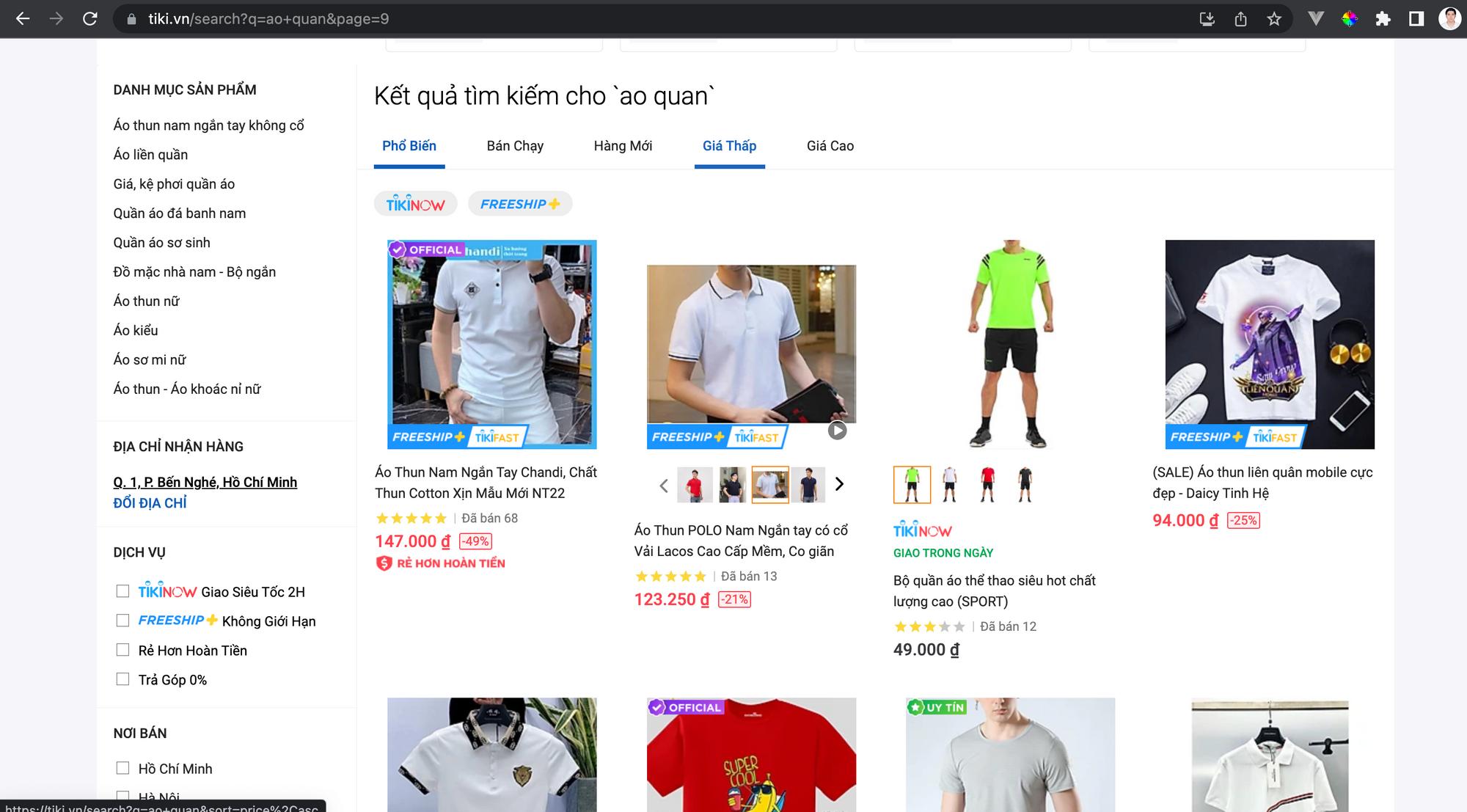
Ở đây mình dùng trang thiên mại điện tử tiki với danh mục áo quần làm ví dụ
https://tiki.vn/search?q=ao+quan&page=1.

-
Mở devtool lên và thêm vào đoạn code sau đây để add thư viện jquery vào trang web:
var script = document.createElement('script');
script.src = "https://code.jquery.com/jquery-latest.min.js";
document.getElementsByTagName('head')[0].appendChild(script);
- Sau đó thì thêm đoạn code sau đây để lấy dữ liệu về, lưu ý trong quá trình lấy dữ liệu thì không được tát devtool.
// aray sản phẩm
var arrItem = [];
var stopCollection = false;
function getData() {
// Ở phần phân trang lấy element trang hiện tại
var currentPage = $('a[data-view-id="product_list_pagination_item"].current');
// Lấy trang tiếp theo
var nextPage = $('a', currentPage.parent().next());
// quét sản phẩm
$('div[data-view-id="product_list_container"] > a.product-item').each(function(el) {
// Lấy sản phẩm đó lự vào array
arrItem.push({
name: $('.name h3', this).text(),
price: $('.price-discount__price', this).text(),
link: $(this).attr('href'),
});
});
// tự động click vào trang tiếp theo
if(nextPage.text() === '30') {
// Ở đây mình chỉ lấy sản phẩm tới trang thứ 30
// Bạn có thế viết thêm 1 hàm convert mảng này ra JSON hoặc CSV để xử lý tiếp
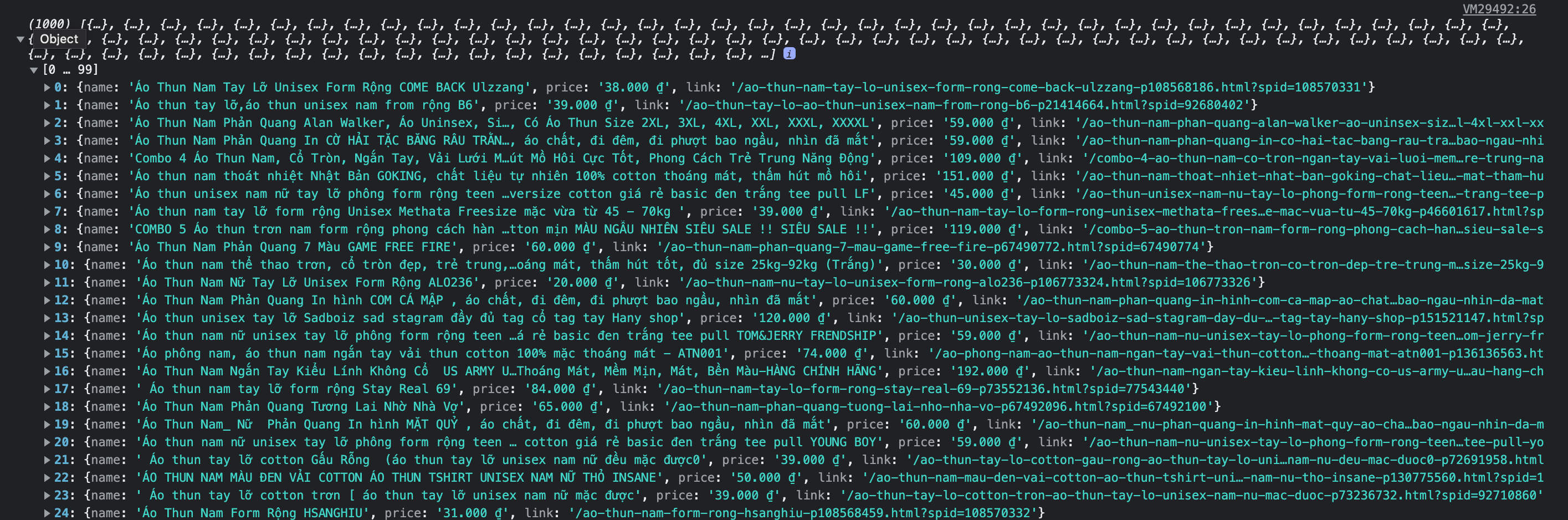
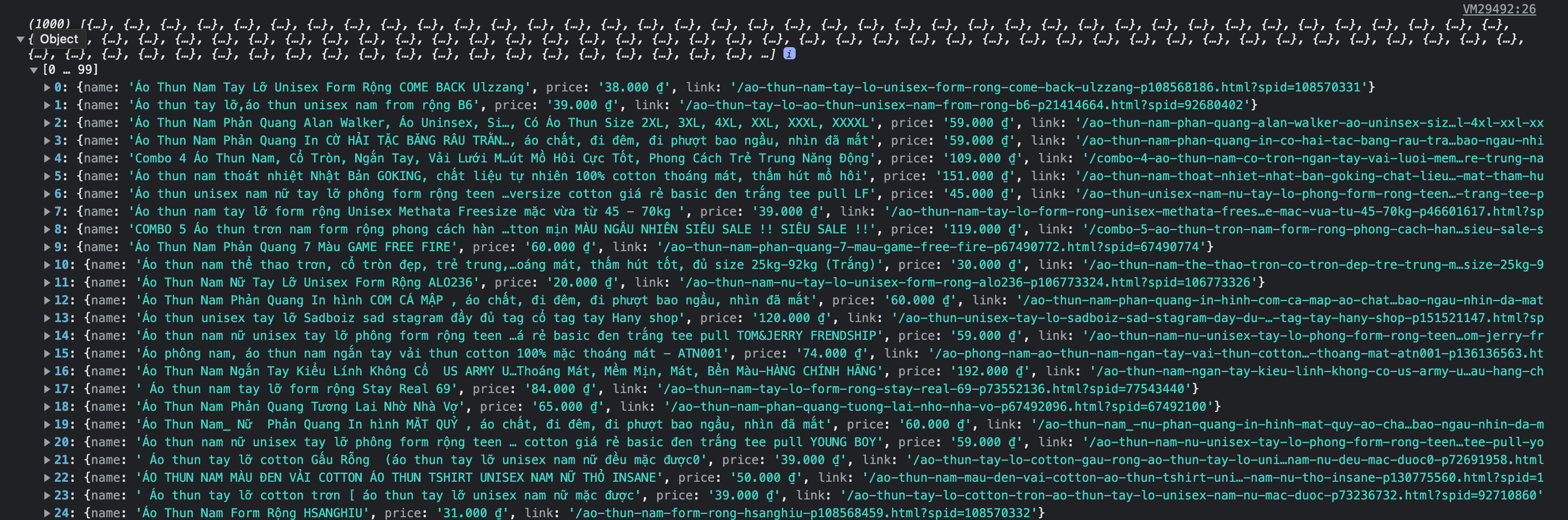
console.log(arrItem);
console.log(arrItem.length);
stopCollection = true;
} else if(nextPage) {
nextPage[0].click();
} else {
stopCollection = true;
}
}
/*
Cứ mỗi 3 giây sẽ nhấp vào trang tiếp theo và quét dữ liệu
Tuỳ vào chất lượng mạng và hình ảnh dữ liệu mà điều chỉnh thời gian
*/
setInterval(function() {
if (!stopCollection) {
getData();
}
}, 3000);
-
Mình có thể lấy được cả hàng ngàn record dữ liệu thậm chí có thể bấm nút đi ngủ và dậy thì công việc hoàn tất.

-
Bạn có thể đổi array sản phẩm thành json để đưa vào backend xử lý tiếp hoặc export ra csv để đưa vào excel nếu muốn.
IV. Kết luận:
- Việc tự động hoá để xử lý dữ liệu là việc cần thiết vì nó giúp giảm sức lao động tăng nhanh tốc độ làm việc và giảm chi phí.
- Tuy nhiên cũng tuỳ vào trường hợp nếu việc nếu chọn sau phương pháp tự động hoá tốn quá nhiều chi phí và công sức thì
- kết quả đạt được sẽ không có nhiều hiệu quả.