1.Figma là gì?
Figma là một công cụ thiết kếvector và thử nghiệm sản phẩm website và app. Công cụ dựa trên nền tảng đám mây để người dùng có thể cộng tác trong các dự án và làm việc ở bất cứ đâu.
Mặc dù Figma có chức năng rất giống các công cụ thiết kế khác, nhưng điểm khác biệt chính là khả năng làm việc với các nhóm trong các dự án. Đến nay, Figma có lẽ là lựa chọn phù hợp nhất hiện có.
Những lợi ích Figma đem lại:
- Figma là một công cụ miễn phí
- Sử dụng được trên 2 nền tảng Windows và MacOS (thay vì như sketch chỉ dùng được trên MacOS)
- Thiết kế thời gian thực: Mọi người trong team có thể vẽ cùng một dự án cùng một lúc và thấy được những thay đổi trong bản thiết kế một cách nhanh nhất
- Data được lưu trên hệ thống máy chủ: Các file thiết kế figma sẽ được tự động lưu bất cứ lúc nào trên hệ thống máy chủ (không sợ quên lưu file) và có thể tải xuống để lưu lại trong local
- Có cơ chế comment trực tiếp trên file thiết kế: Việc này sẽ giúp nhận phản hồi hoặc ghi chú khi làm việc đội nhóm
Nhược điểm lớn nhất của Figma:
- Phải có internet thì Figma mới hoạt động được
2. Cách cài đặt Figma
- Cách 1: Sử dụng Figma trực tiếp trên web figma.com
- Cách 2: Download app Figma cho desktop tại https://www.figma.com/downloads/
3. Làm quen với giao diện Figma
3.1. Tạo file mới
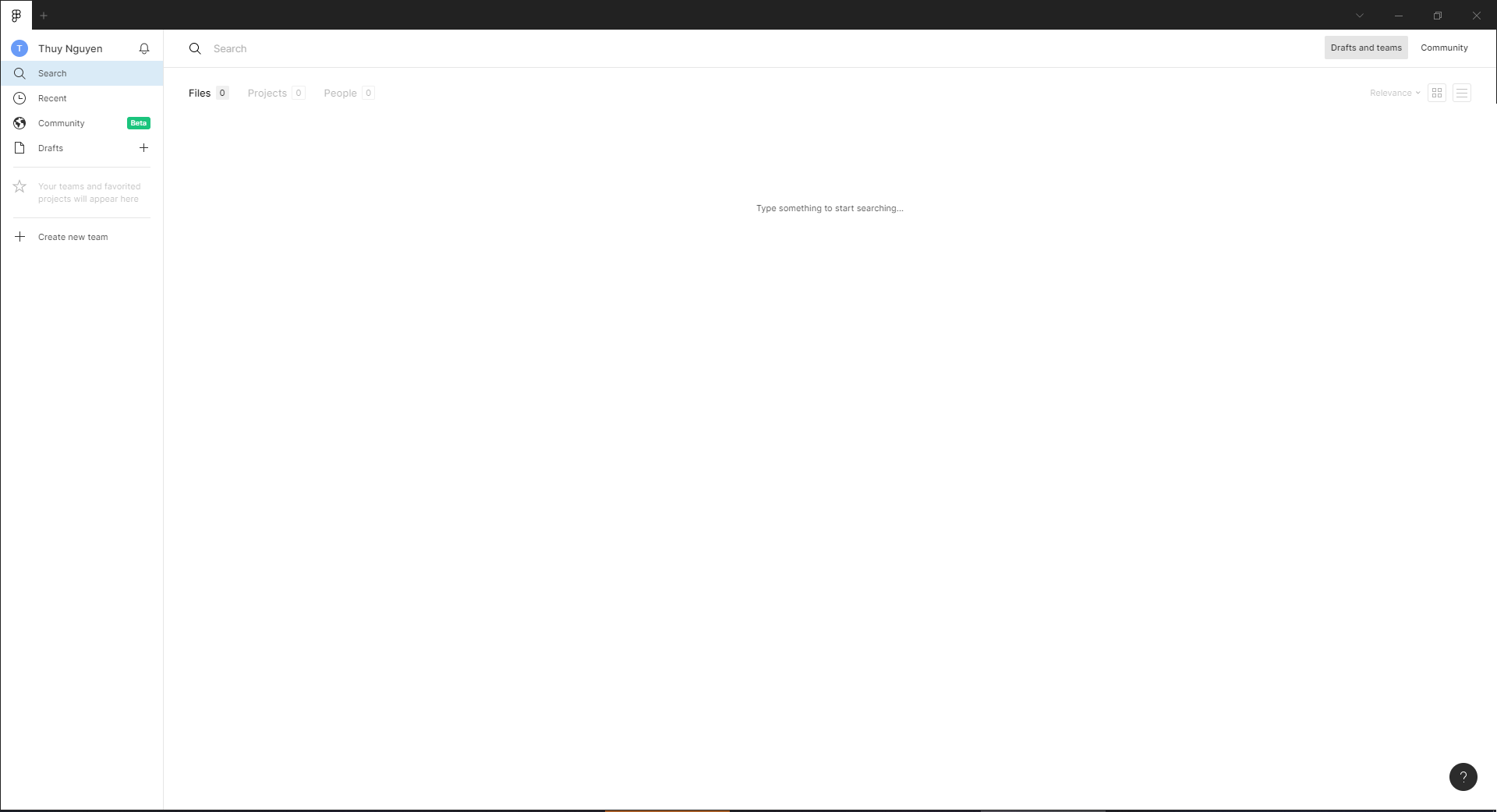
Khi vào Figma màn hình menu chính sẽ được hiển thị như dưới. Để bắt đầu bạn ấn vào dấu '+' cạnh nút draft hoặc ấn vào dấu '+' cạnh logo Figma ở góc trái trên cùng để tạo file mới.

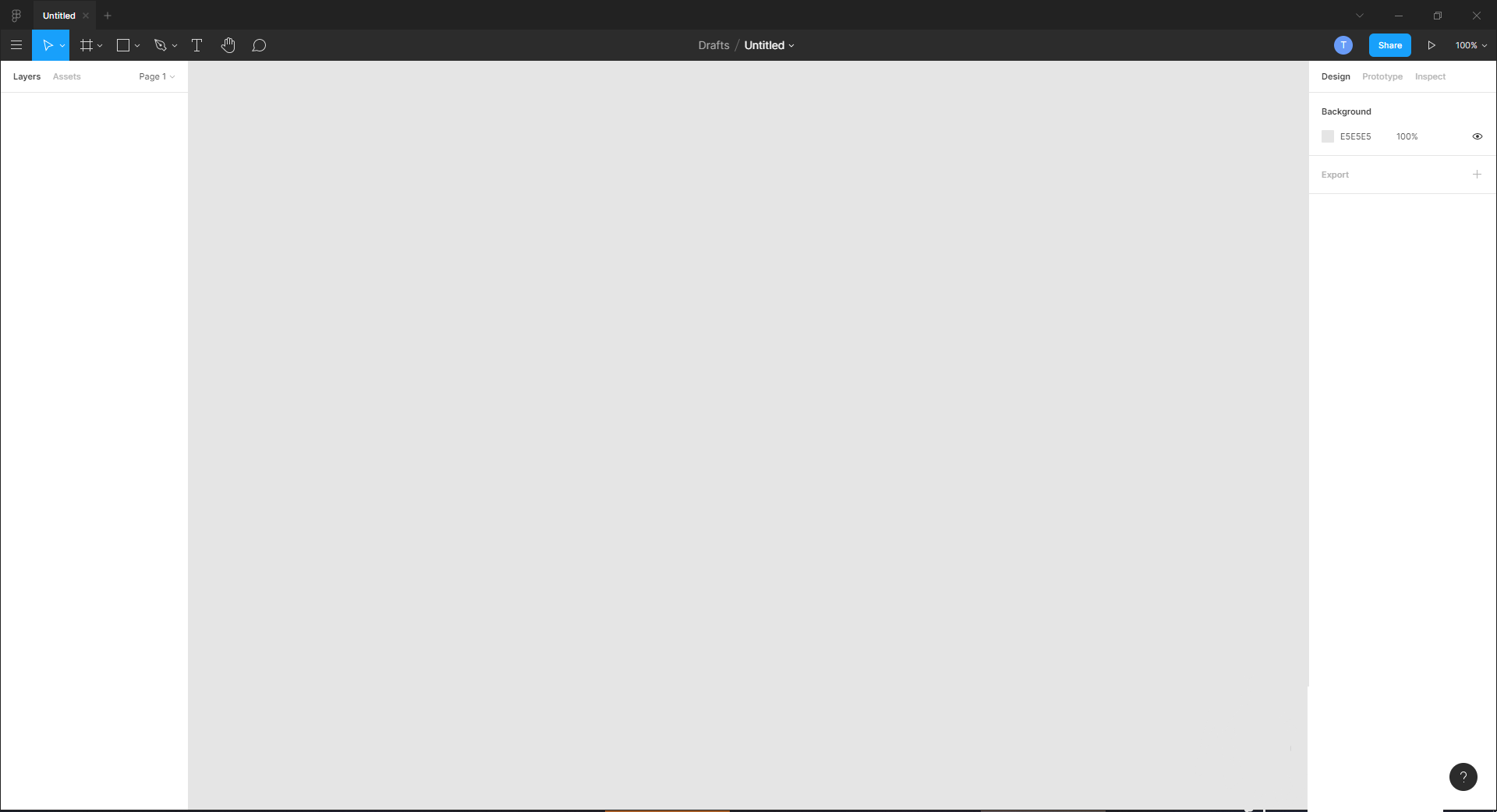
3. 2. Giao diện thiết kế của Figma
Hướng dẫn này dành cho những người mới bắt đầu và chưa từng sử dụng công cụ thiết kế như Sketch hay Adobe XD. Nếu bạn đã từng sử dụng sketch thì hướng dẫn này được coi như là cách để bạn chuyển từ sketch sang Figma.

Nếu bạn từng sử dụng phần mềm thiết kế Vector như Adobe Illustrator thì Figma cũng dựa trên khái niệm khung (hoặc art board) để tổ chức tệp thiết kế. Các hình ảnh tạo nên buộc phải nằm trong khu vực artboard để hiển thị trên sản phẩm cuối cùng.
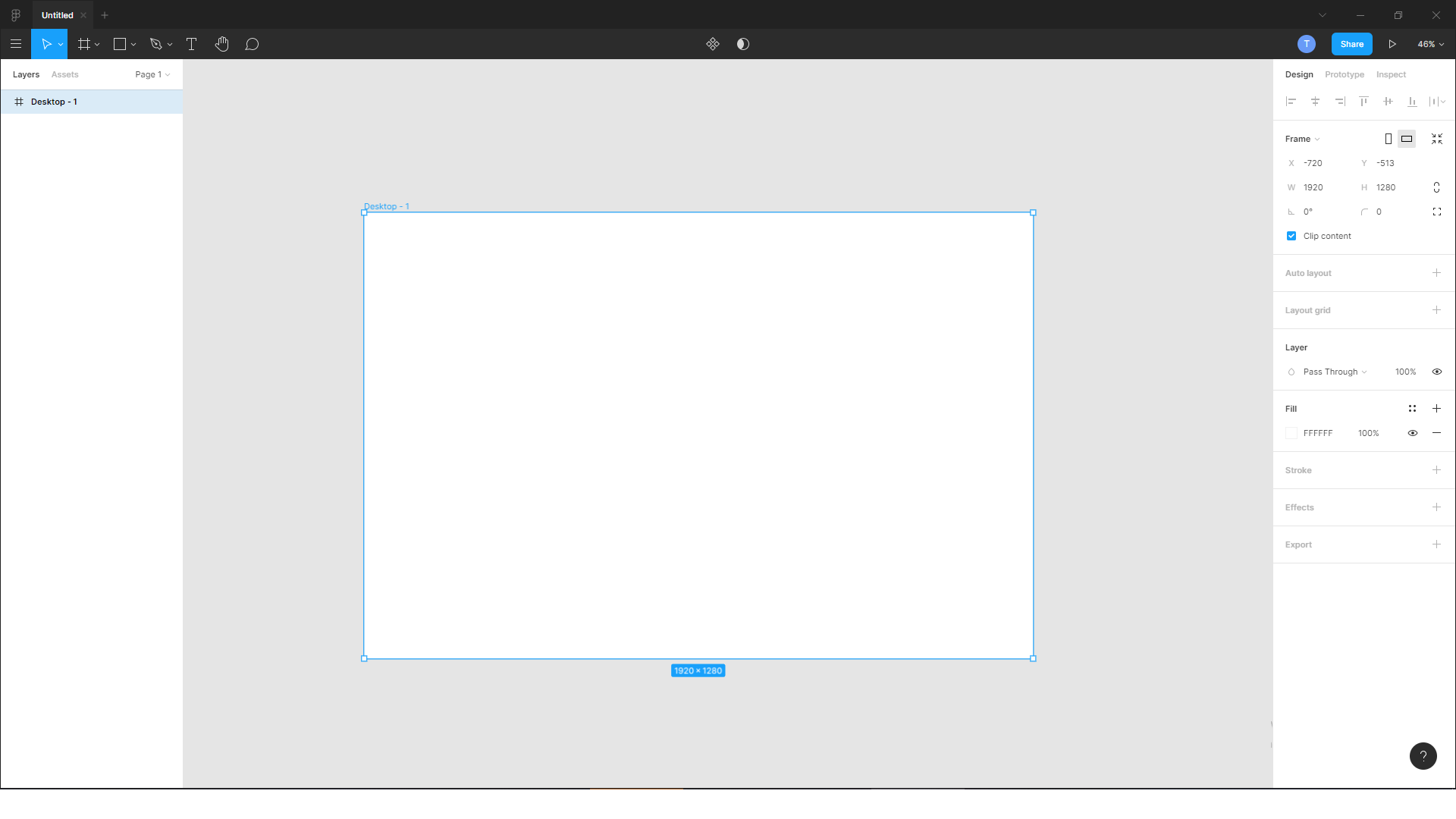
Để bắt đầu, hãy tạo khung. Nhấp vào công cụ Frame (F) trên thanh công cụ trên cùng:

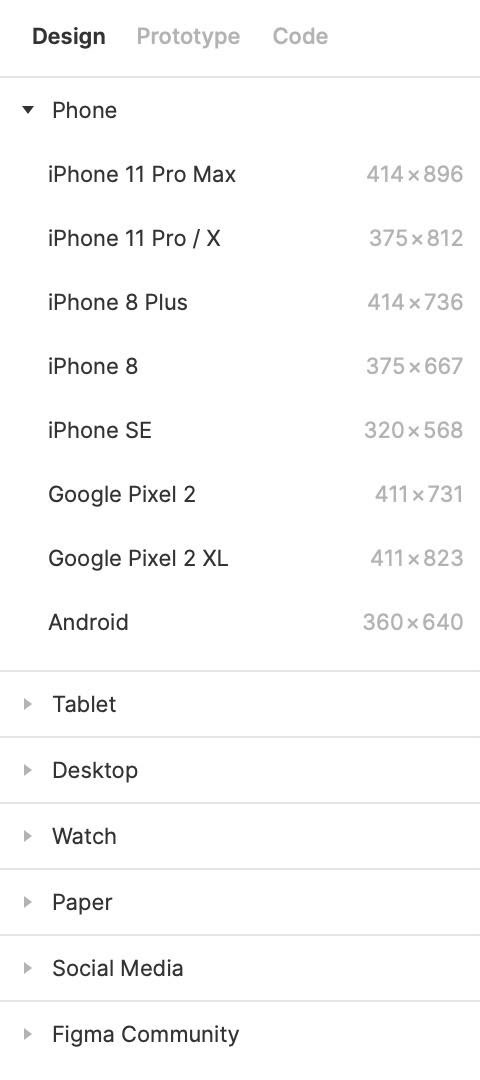
Chọn một kích thước khung bất kì phía bên phải

Nếu như kích thước khung mong muốn không tìm được trong danh mục có sẵn. Bạn hãy chọn một khung ở bất kì, sau đó nhấp chuột vào tên khung ở cột 'layers' bên trái màn hình và chỉnh size ở cột phía bên phải màn hình với 'w' là chiều dài còn 'h' là chiều cao. Trong trường hợp này, size khung sẽ là 1920 x 1280 để ví dụ.

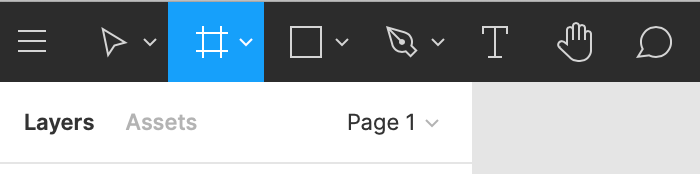
3.3. Thanh công cụ của Figma
Để thành thạo Figma thì trước tiên bạn nên làm quen với thanh công cụ của figma. Các chức năng cơ bản sẽ được hiển thị bằng các biểu tượng trên thanh công cụ. - -
- Biểu tượng đầu tiên nhìn giống chiếc hamburger là menu sẽ giúp bạn lưu file, tạo file mới, import file...
- Số 2 hình trỏ chuột là chức năng di chuyển các vector và artboard trong thiết kếvà xổ xuống là scale vector + artboard.
- Số 3 là tạo Frame (như giới thiệu ở trên).
- Số 4 là tạo các hình dạng cơ bản vuông, tròn, tam giác định dạng vector.
- Số 5 là pentool phục vụ cho việc vẽ các vector hình dạng tự do hơn
- Số 5 là type tool để gõ văn bản
- Sô 6 là công cụ kéo di chuyển xung quanh vùng thiết kế
- Số 7 là công cụ thêm comment

3.4. Thiết kế wireframe
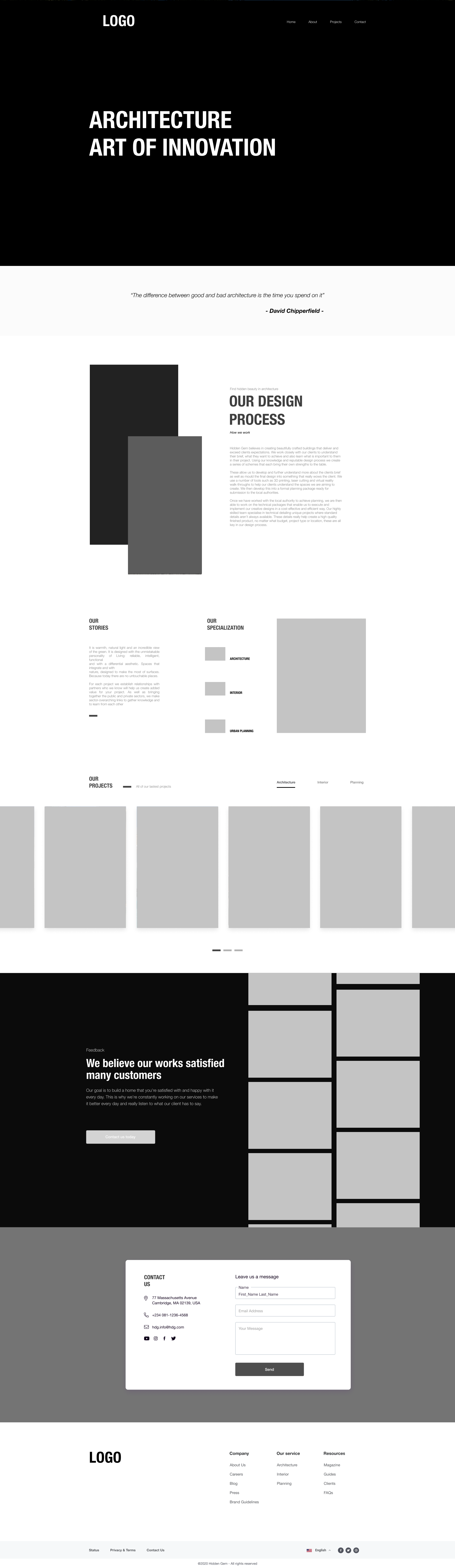
Với những công cụ như trên, chúng ta có thể tự vẽ một wireframe (khung cấu trúc) đơn giản. Ví dụ như ở hình dưới, chỉ cần tạo một khung Frame với size desktop và dùng công cụ vẽ hình và type tool trên thanh công cụ để có thể tạo ra một hình ảnh trực quan hơn về website mà bạn muốn thiết kế.

Và nếu bạn muốn chuyển wireframe web của bạn thành một thiết kế hoàn chỉnh như ở dưới đây thì tìm hiểu về Figma nâng cao hơn sẽ giúp bạn đạt được điều đó.

4. Tổng kết
Figma là cộng cụ hữu ích để demo và trực quan hóa ý tưởng về sản phẩm website hoặc app. Giao diện đơn giản, thân thiện, cùng hàng loạt chức năng cũng một phần nào đó giúp bạn nhanh chóng nắm bắt và ứng dụng vào công việc.
Tuy nhiên, đây là một công cụ vẫn tiếp tục được phát triển hàng ngày. Bạn vẫn phải cấp nhật liên tục nếu không muốn bị tụt lại phía sau. Tìm hiểu cách sử dụng thường xuyên sẽ giúp bạn làm chủ công cụ này một cách hiệu quả nhất.









