I.Giới thiệu:
- Sau khi đã code xong, test xong thì dev thường sẽ nhận thêm 1 số test case khó, ví dụ như có 100 giao dịch phảin ấn 100 checkbox hoặc 100 button chẳng hạn.
- Sau khi ấn hết 100 cái checkbox thì cái tay của mình hơi đau mà chuột thì cũng mòn bớt, mà ấn xong 100 cái đâu phải xong, có vấn đề xảy ra là phải test lại thêm 2, 3 lần nữa.
- Giải pháp đặt ra là phải tìm cách nào đó để ấn hết 100 nút tự động hoặc 100 checkbox tự động.
II. Cách thực hiện:
- Đơn giản nhất là nên bật devtool trên chrome, thêm thư viện jquery vào và viết code để tự động check.
- Mình sử dụng jquery vì đây là thư viện làm viện với DOM tốt, code ngắn gọn, giúp tiết kiệm thời gian.
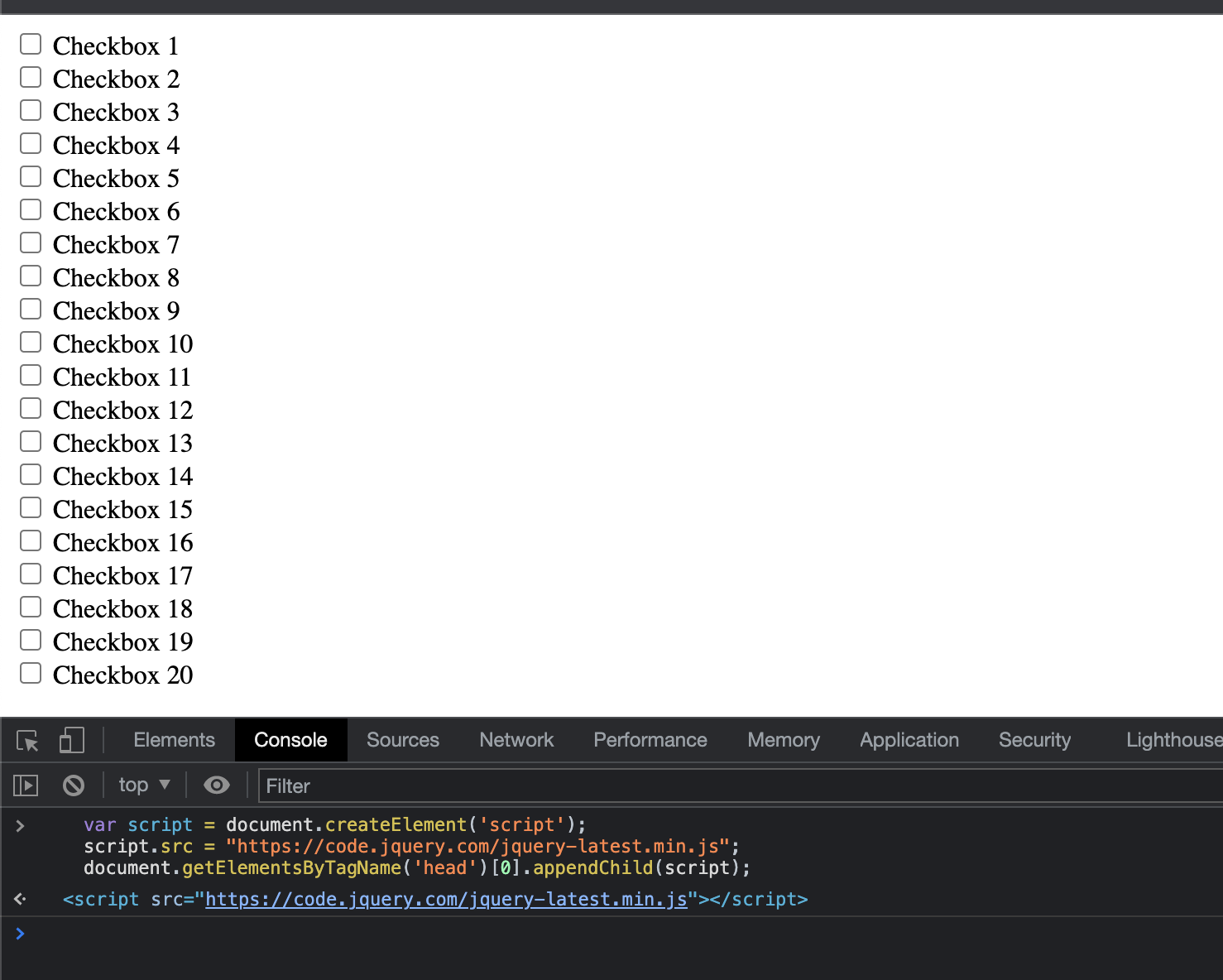
- Giả sử có 1 list 20 cái checkbox:

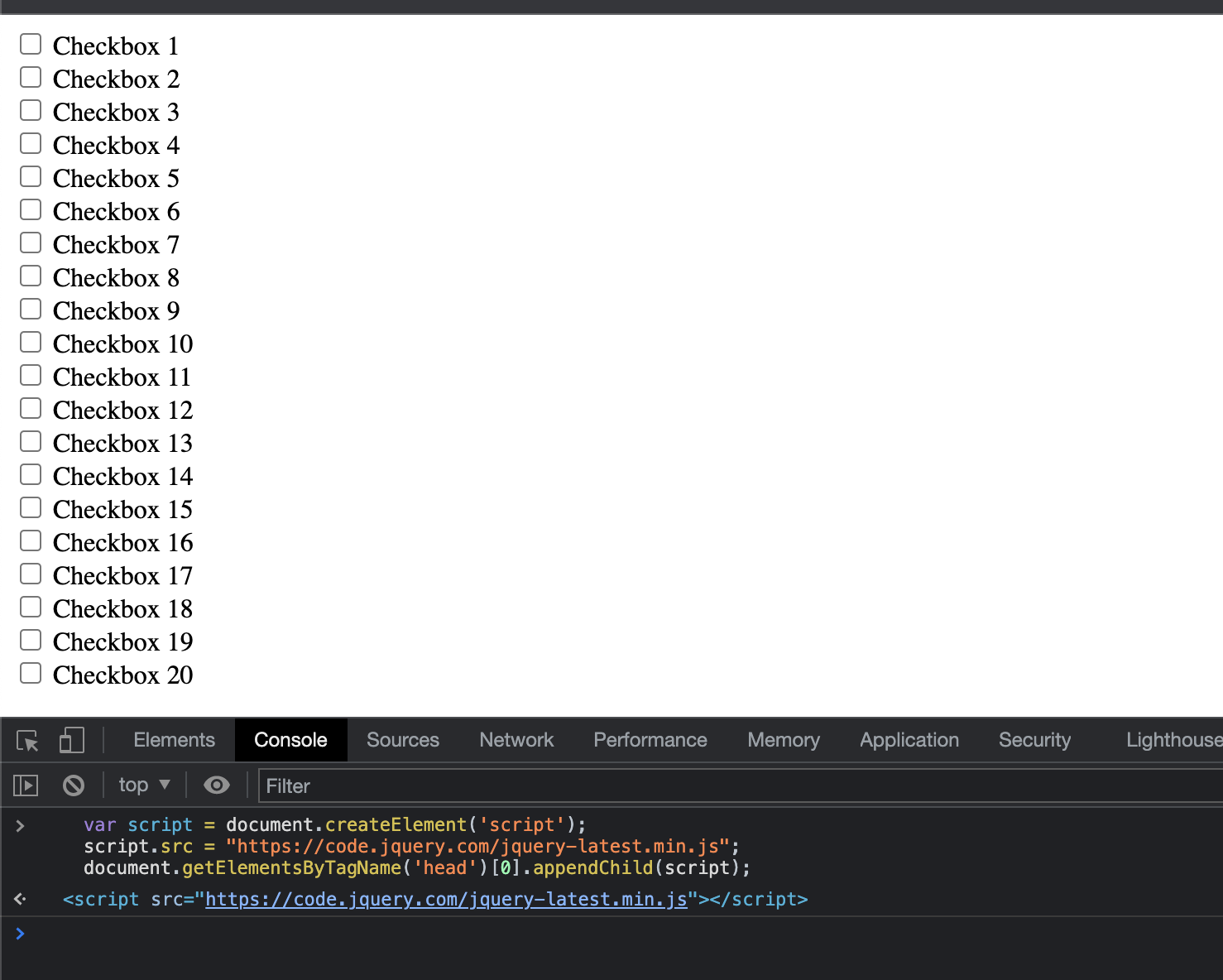
- Mở devtool lên và thêm vào đoạn code sau đây để add thư viện jquery vào trang web:
var script = document.createElement('script');
script.src = "https://code.jquery.com/jquery-latest.min.js";
document.getElementsByTagName('head')[0].appendChild(script);

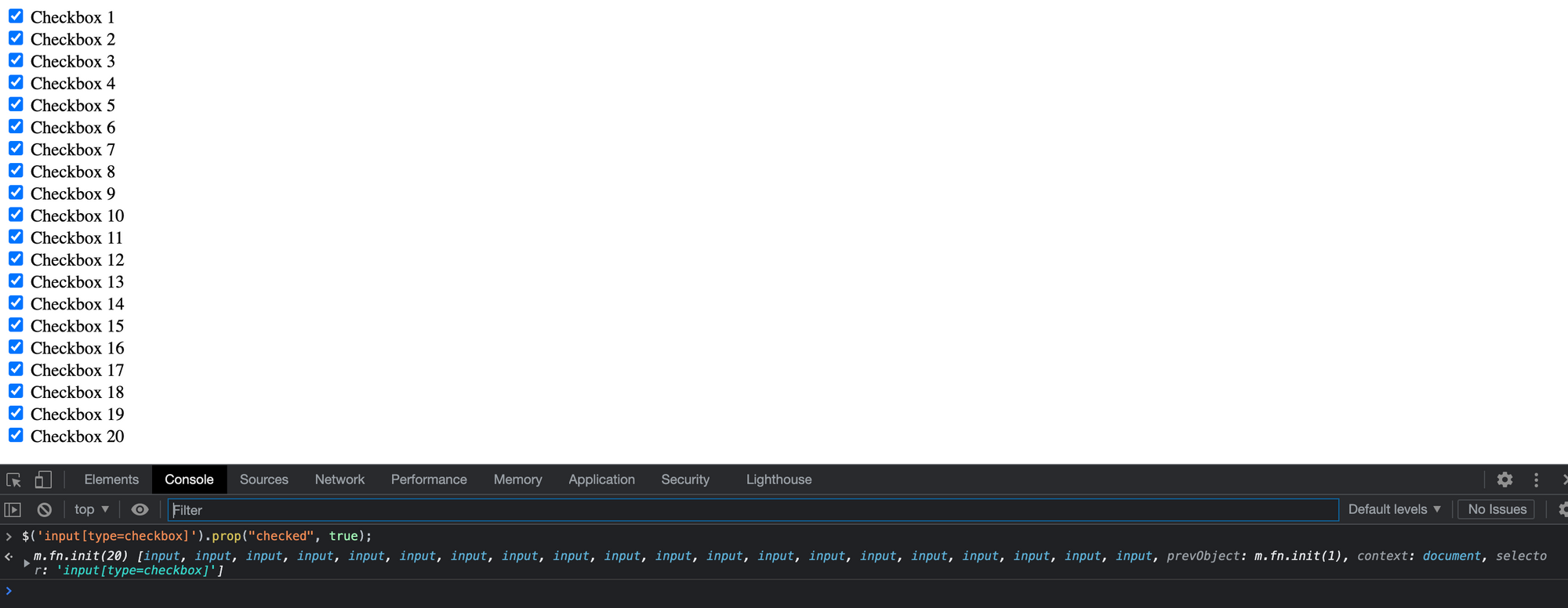
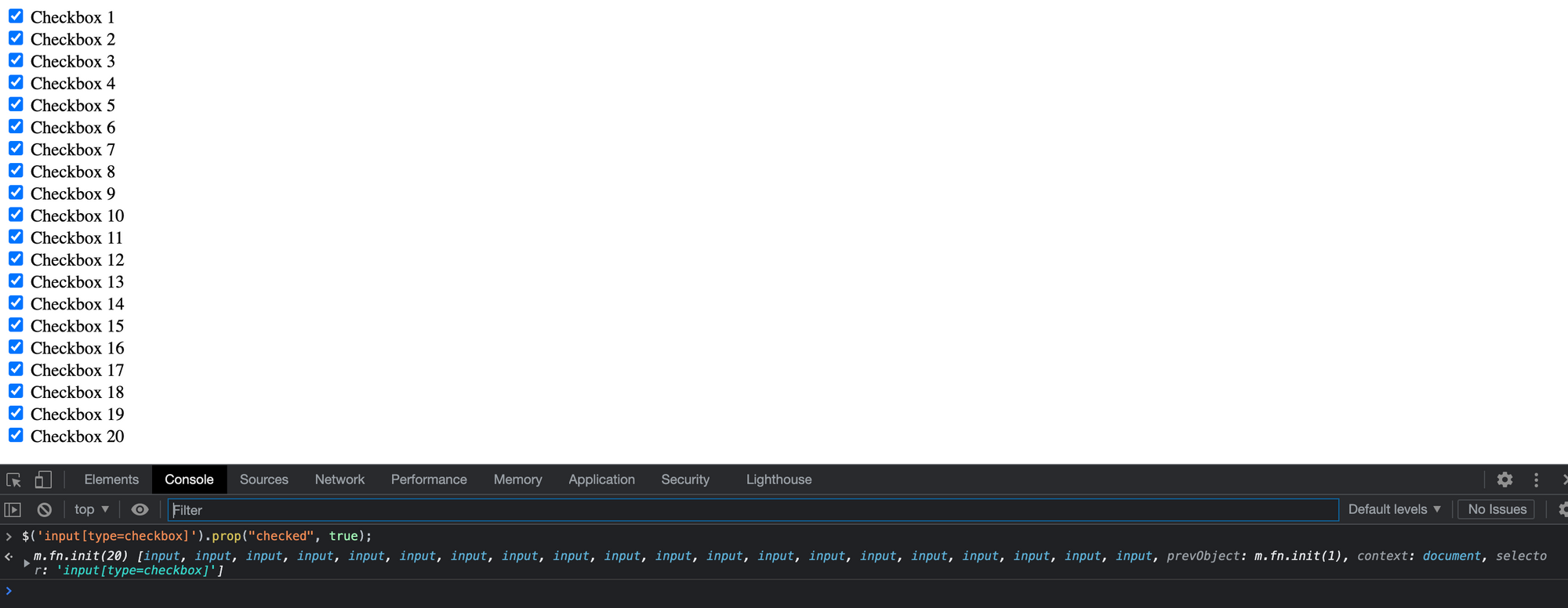
- Thêm đoạn code sau đây để tự động check.
$('input[type=checkbox]').prop("checked", true);

III. Kết luận:
- Có thể ứng dụng cách trên tương tự cho bấm nút, check radio box hoặc tự nhập textbox.
- Cách này giúp mình tiết kiệm khá nhiều thời gian và thể lực.