1/ Mở đầu:
Việc sẽ phải ngừng sử dụng Universal Analytics(UA) đã được công bố chính thức bởi google, đến lúc chúng ta bắt đầu tìm hiểu về Google Analytics 4(GA4) - bản nâng cấp của Universal Analytics.
Google Analytics 4(GA4) là phiên bản mới nhất của Google Analytics thời điểm hiện tại. Google Analytics(GA) cho phép bạn tích hợp dữ liệu sử dụng trang web và ứng dụng di động vào cùng một GA Property. Thuộc tính(property) mới này được gọi là "Google Analytics 4 (GA4)" và có sẵn trong tài khoản GA của bạn khi bạn tạo property mới.
Nếu bạn vẫn chưa tạo GA4 property cho tài khoản của mình, thì có thể tham khảo tài liệu của google nhé.
Trong bài viết này, tôi sẽ nói về cách thiết lập Cross-Domain Tracking sử dụng GA4 và bài toán thực tế với GA4 mà tôi đã gặp phải.
2/ Cross-domain Tracking hoạt động như thế nào trong Google Analytics 4
Cross-domain Tracking là một giải pháp cho phép quản trị viên website/marketer/analysis gửi định danh của người dùng/khách truy cập từ domain A đến domain B và lưu giữ thông tin của phiên hoạt động. Bằng cách đó, khách truy cập sẽ được theo dõi như 1 người dùng trên nhiều trang web và tên miền. Để thực hiện được điều này, cả 2 trang web phải sử dụng cùng một luồng dữ liệu GA4 (hay còn gọi là cùng một ID đo lường).
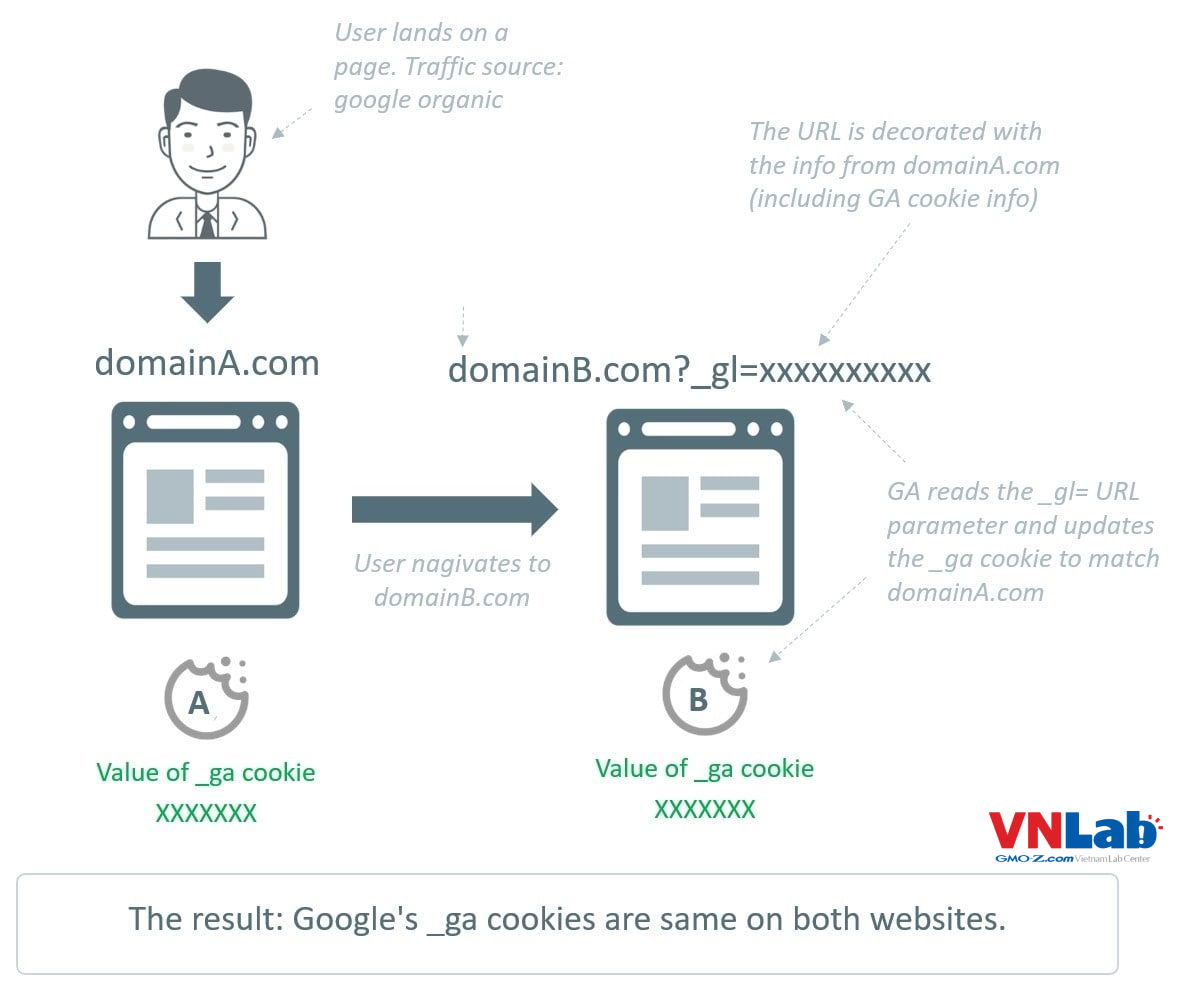
Khi user truy cập điều hướng từ domainA.com đến domainB.com, GA4 sẽ chuyển một tham số đặc biệt _gl (hay Google Linker) đến URL của domainB.com. Nhờ tham số đó, GA trên domainB.com sẽ có thể cập nhật GA4 và sẽ hiểu rằng thực tế chỉ có 1 người điều hướng giữa 2 trang web.

Chúng ta sẽ cùng xem xét một ví dụ cụ thể của tham số kết nối linker parameter trong GA4:
_gl=1*1lz3n2w*_ga*MTE4NzI2MTI1LjE2NzA3NjQwNDg.*_ga_J1V23L6MDV*MTY3MDc2NDA0OC4xLjAuMTY3MDc2NDA0OC42MC4wLjA. Dựa vào tham số ở trên có thể dễ dàng nhận thấy rằng các giá trị được phân cách bời dấu *
| Key | Value |
|---|---|
| 1 | 1lz3n2w |
| _ga | MTE4NzI2MTI1LjE2NzA3NjQwNDg. |
| _ga_J1V23L6MDV | MTY3MDc2NDA0OC4xLjAuMTY3MDc2NDA0OC42MC4wLjA. |
Đây được xem là dấu vân tay dựa trên user_agent hiện tại và browser_plugins cộng với hàm kiểm tra thời gian. Giá trị này sẽ kiểm tra xem trình duyệt hiện tại nhận được linker parameter có giống với trình duyệt đã tạo tham số gl đó không và linker parameter trên trình duyệt này không được tạo từ lâu (_gl có thời hạn là 2 phút). Điều này được thực hiện để ngăn các cookie bị ghi đè do nhầm lẫn vì chia sẻ một liên kết có linker parameter _gl trên đó.
3/ Cách config Cross-domain Tracking trong GA4
Trong phiên bản cũ của Google Analytics, yêu cầu thiết lập phức tạp để cho Cross-domain Tracking. Nó thường được thực hiện bằng cách sử dụng tham số 'allowlinker' được mã hóa cứng vào từng thẻ Google Tag Manager của Google (nếu bạn đang sử dụng Google Tag Manager của Google) hoặc trong mọi lệnh gọi 'gtag.js' (Global Site Tag).
Với việc sử dụng Google Analytics 4, việc thiết lập Cross-domain Tracking đã được thực hiện rất đơn giản và không yêu cầu gắn thẻ hardcoded như trong phiên bản trước. Giờ đây, bạn có thể đạt được điều đó chỉ với các cài đặt cấu hình trong phần Admin.
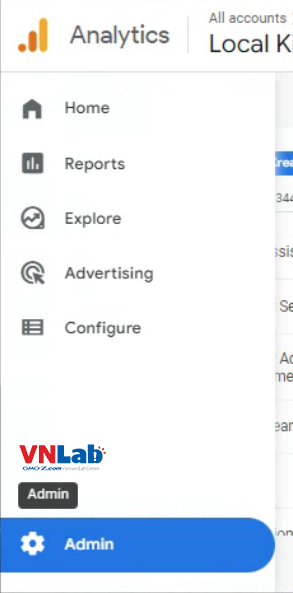
- Bước 1: Đi đến GA4 property của bạn trong Google Analytics. Nhấn vào
Admincó sẵn ở phía bên tay trái.

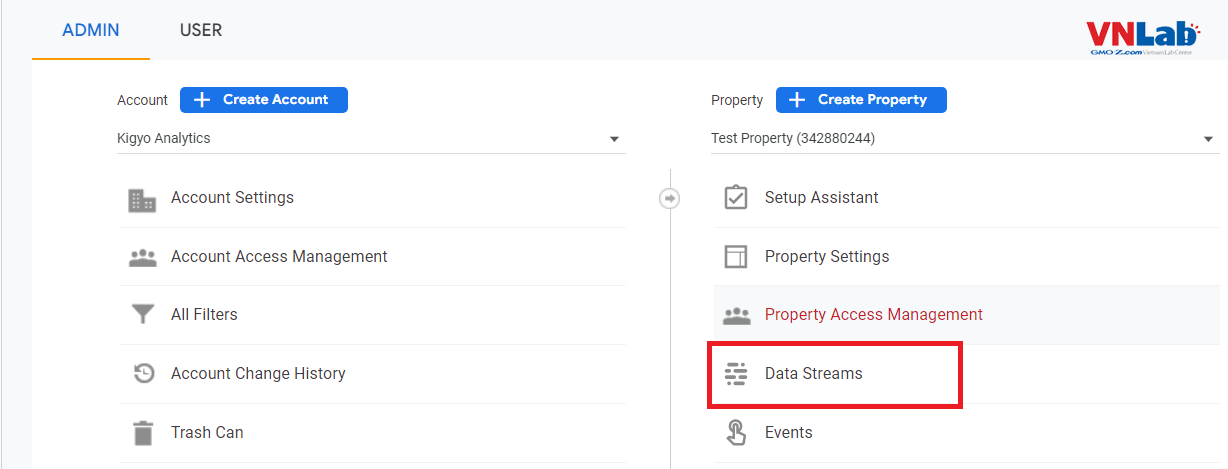
- Bước 2: Một overlay mới sẽ xuất hiện như bên dưới. Click vào
Data Streams

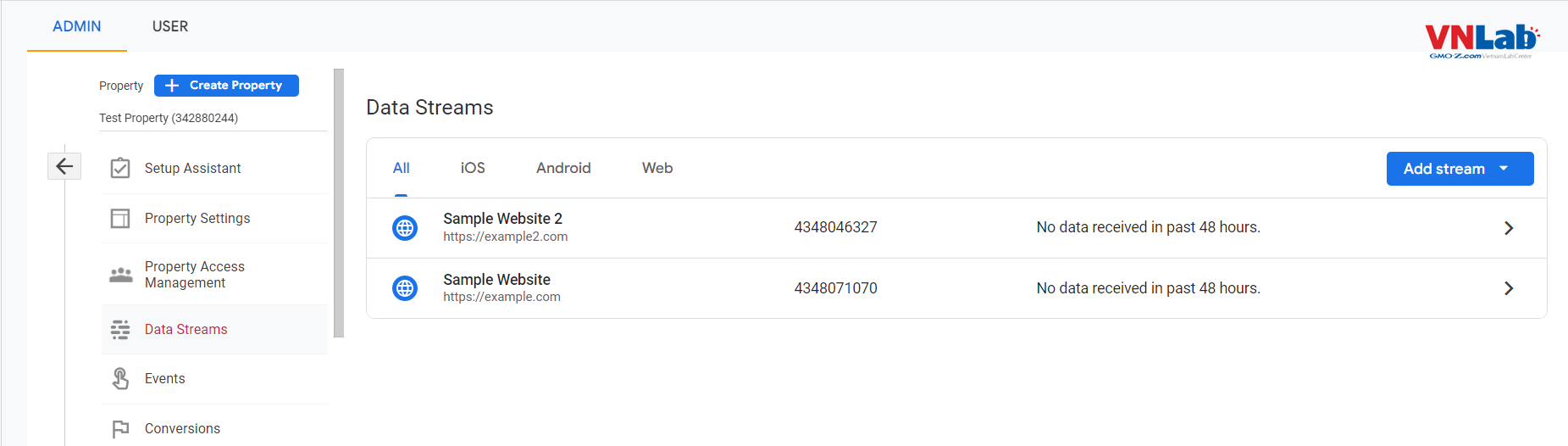
- Bước 3:
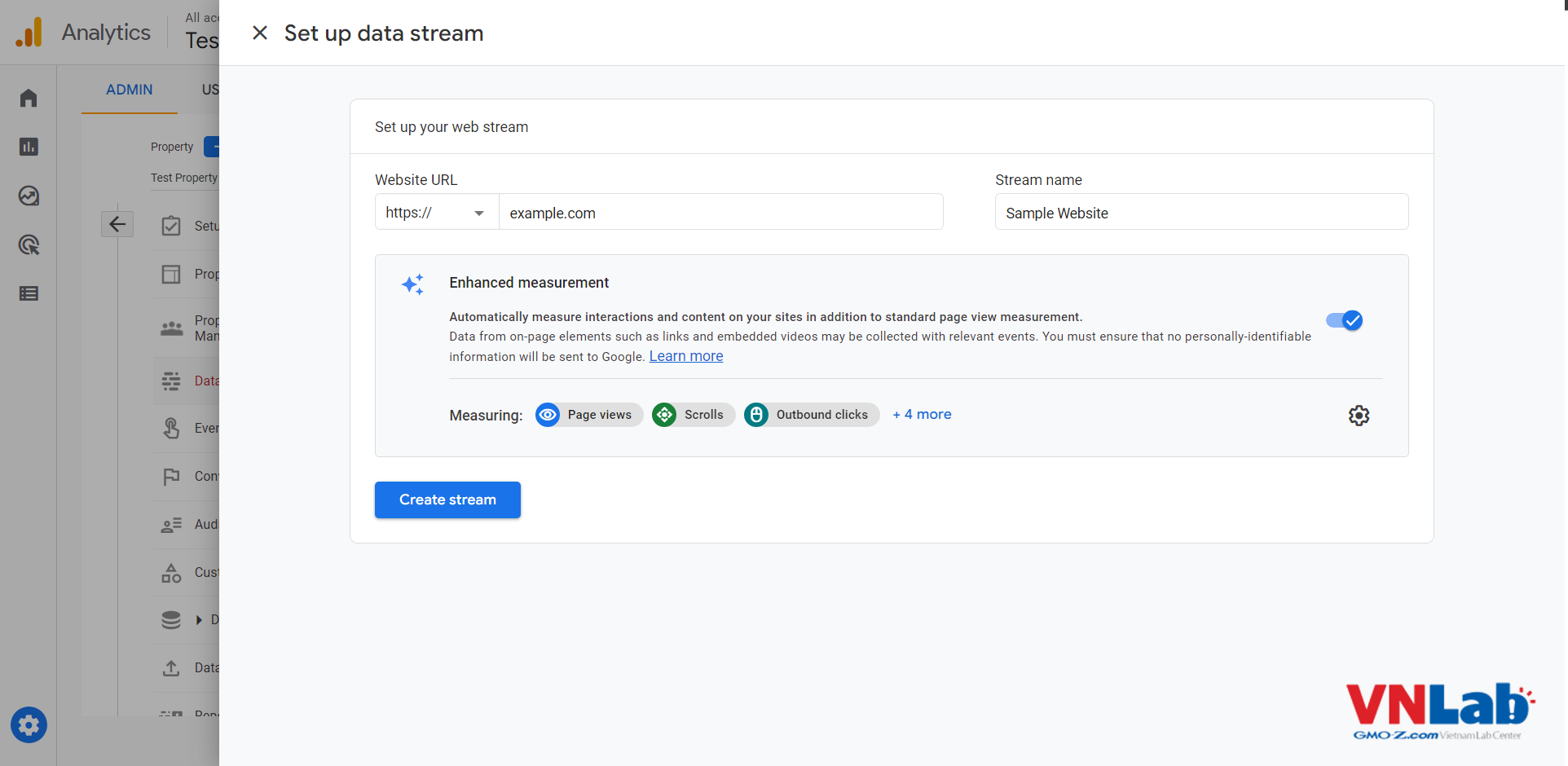
Data Streamshiển thị cho bạn tất cả cácData Streamscó sẵn (GA4 property và thông tin chi tiết về chúng). Chọn web property mà bạn muốn thiết lập cross-domain tracking. Trong trường hợp của tôi, tôi sẽ chọn 'Sample Website' với tên miền 'example.com'.

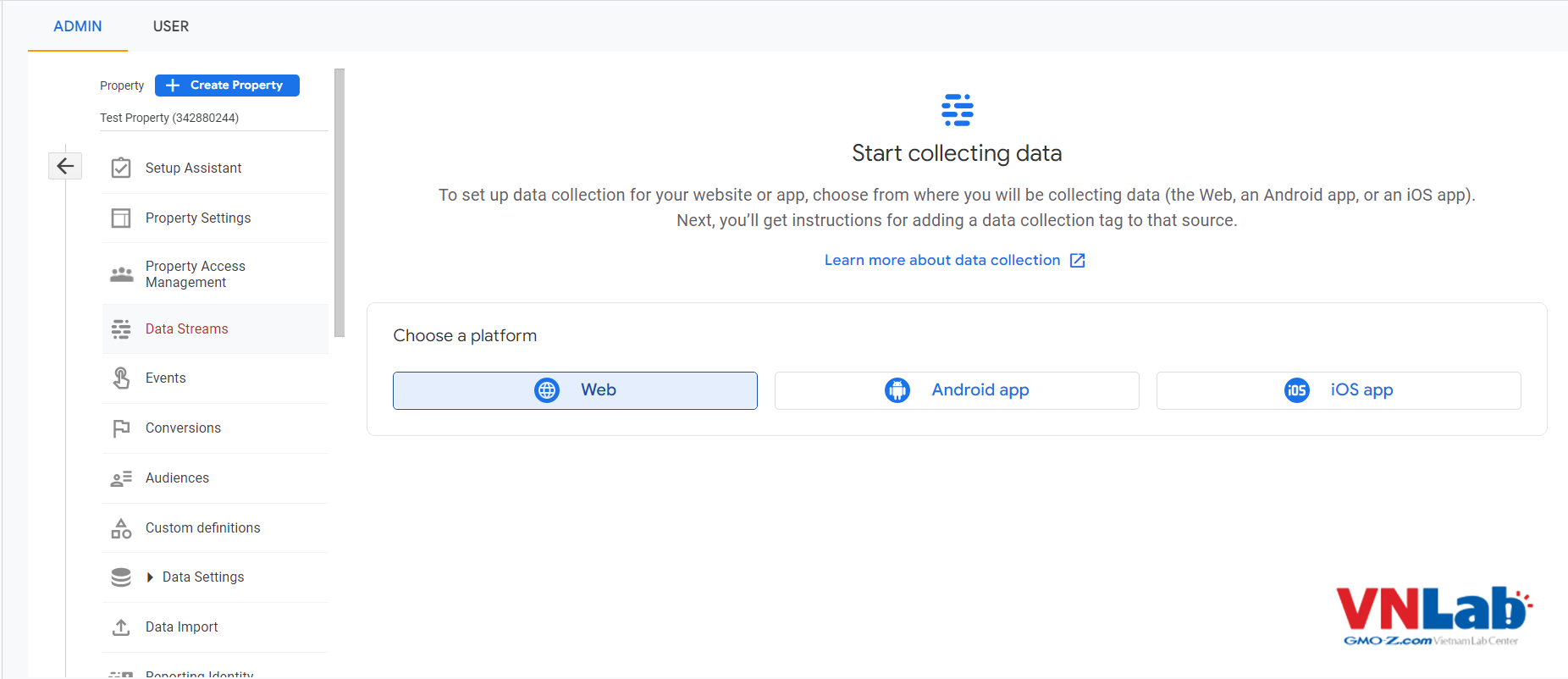
Nếu bạn chưa có Data Stream nào thì có thể tự tạo như bên dưới


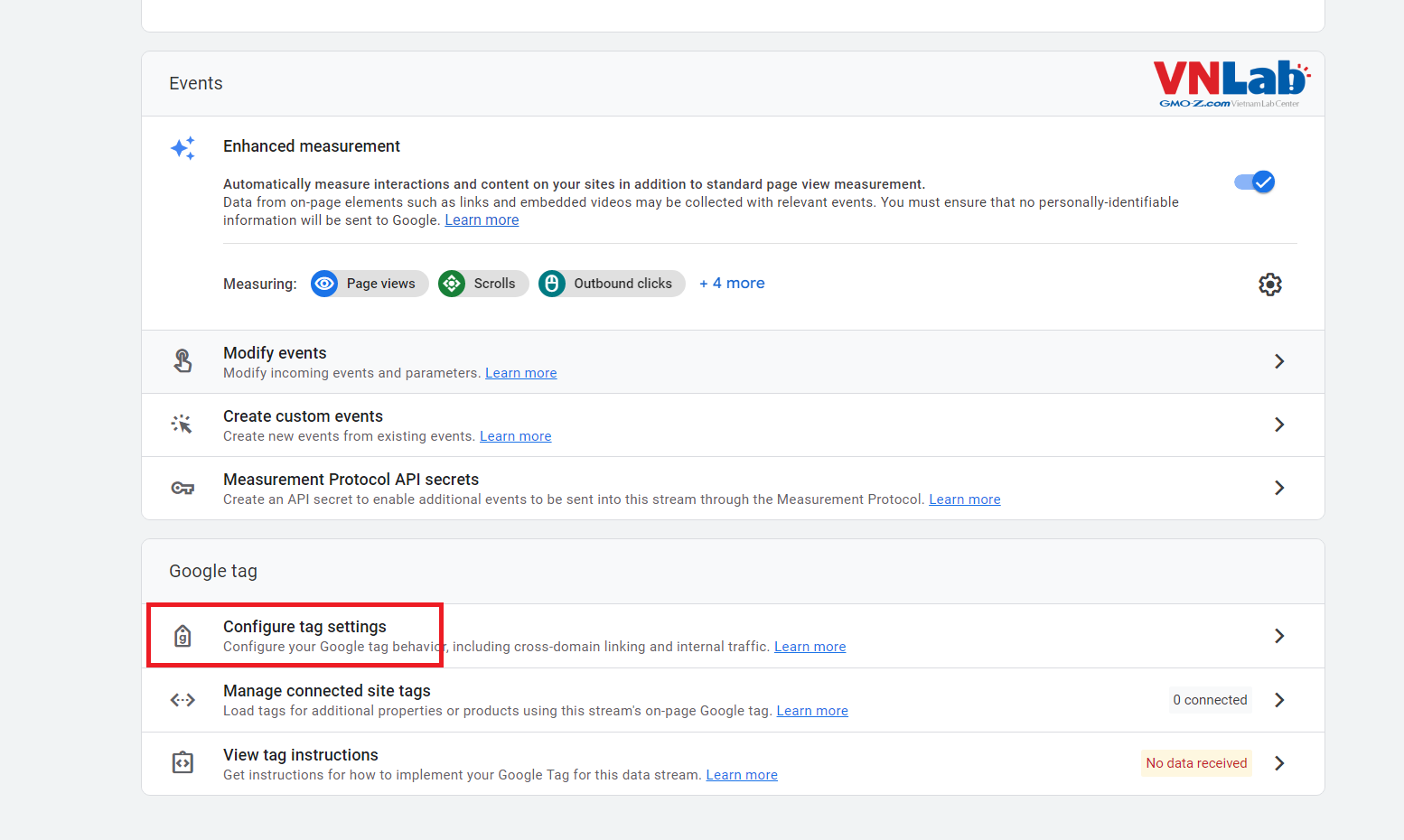
- Bước 4: Một overlay sẽ xuất hiện. Chọn
Configure tag settings

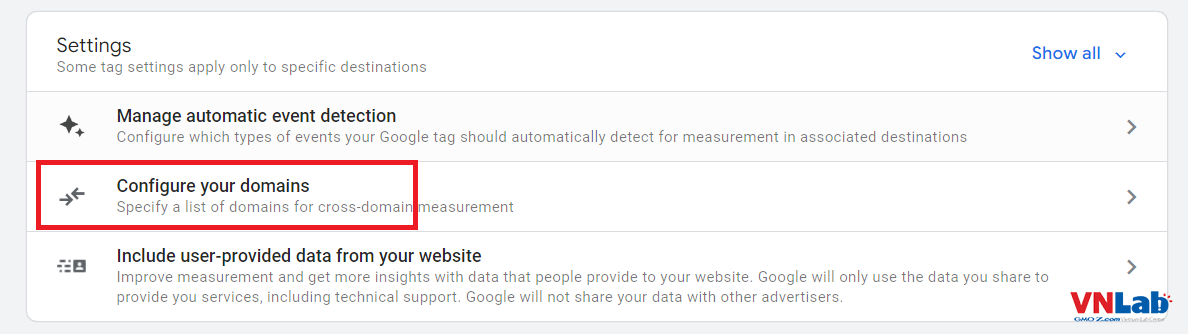
- Bước 5: Một overlay mới sẽ xuất hiện như bên dưới với nhiều tính năng khả dụng. Nhưng trong lần này, chúng ta chỉ tập trung vào cross-domain tracking nên sẽ click vào
Configure your domain

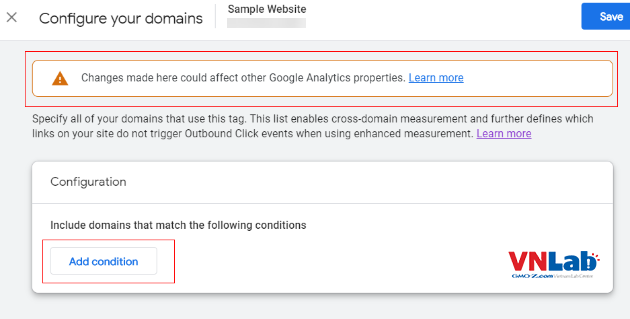
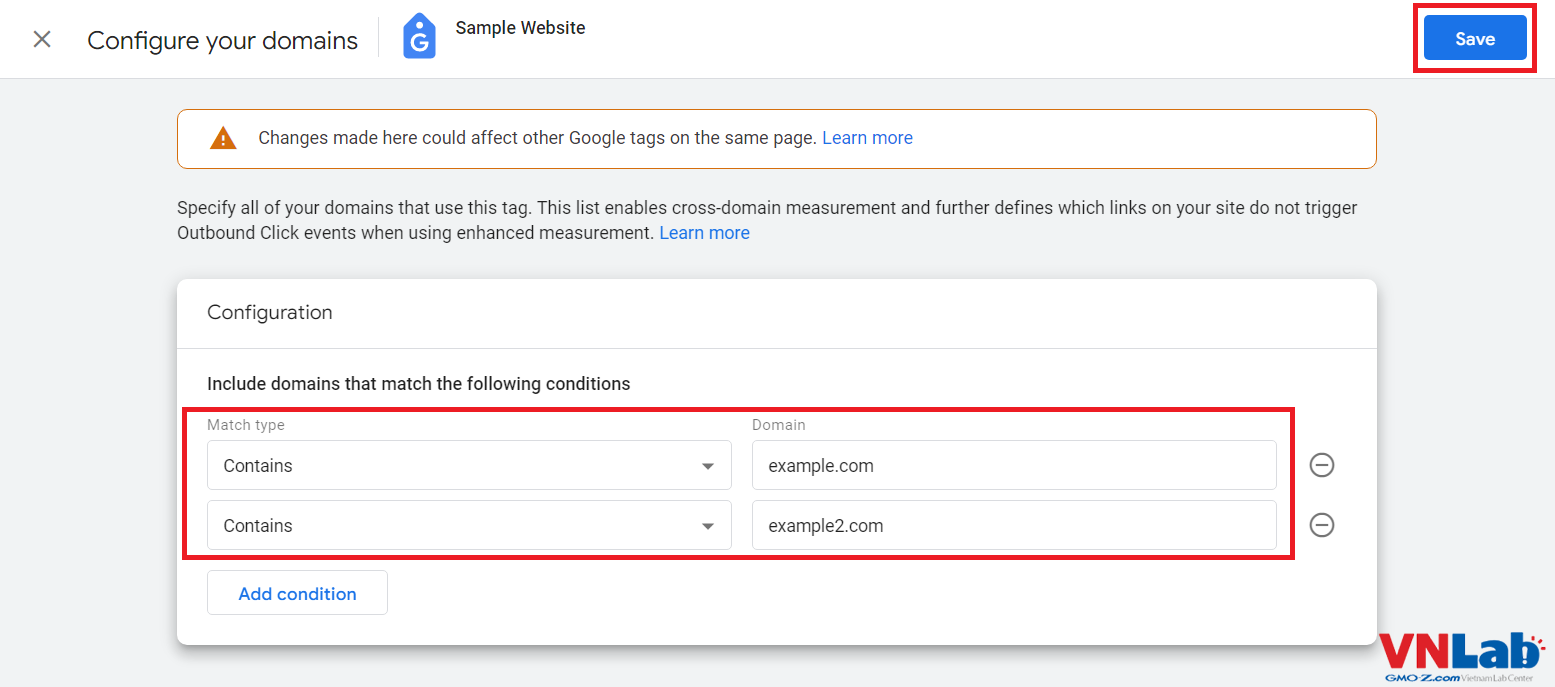
- Bước 6: Bảng config hiện lên như sau

Bạn sẽ thấy một chú ý thực sự quan trọng ở trên cùng. Nếu bạn đang sử dụng phiên bản cũ của Google Analytics Universal và muốn thiết lập cross-domain tracking giữa GA4 và phiên bản cũ thì bạn cần ánh xạ cài đặt giữa từng loại thuộc tính. Bạn có thể nhấp vào 'Learn more' để hướng dẫn bạn thực hiện các cài đặt cần thiết.
- Bước 7: Nhập tất cả các domain liên cần được thiết lập cho việc cross-domain tracking và nhấn lưu

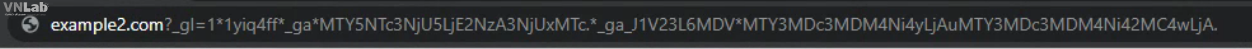
Đến đây thì chúng ta đã hoàn tất việc cấu hình cho Cross-domain Tracking. Khi bạn đã lưu các thay đổi của mình, hãy đợi một phút sau đó truy cập trang web đầu tiên của bạn (giả sử đó là example.com). Trên trang web đó, bạn sẽ phải tìm một liên kết sẽ chuyển hướng khách truy cập đến example2.com.
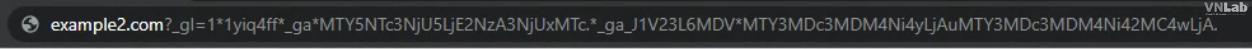
Nhấn vào link đó. Khi bạn được chuyển hướng đến domain thứ 2, hãy kiểm tra URL. Nó phải chứa tham số _gl.

4/ Bài toán đã gặp khi sử dụng GA4
Theo cách hoạt động của GA4, khi phát hiện người dùng nhấn vào liên kết chuyển hướng có href là domain khác so với domain hiện tại thì GA4 mới chấp nhận đó là một sự kiên để trigger việc tạo tham số_gl cho việc cross-domain tracking và gắn nó vào domain đích.
Nhưng nếu domain mà bạn sẽ chuyển hướng tới là một dynamic link và chỉ được sinh ra khi bạn click vào một button nào đó thì Cross-domain Tracking GA4 không thể hoạt động.
Giả sử website của bạn dùng một hệ thống SSO nào đó để người dùng đăng nhập/đăng ký. Có luồng di chuyển khi đăng nhập hoạt động như sau:
{current_domain/top-page} ➞ (click login button) {current_domain/login} ➞ {destination_domain/login}Khi người dùng click vào button đăng nhập, ngay tại lúc người dùng tạo ra sự kiện click button thì href={current_domain}/login, ở phía server sẽ tiếp nhận request -> tạo ra link đăng nhập và redirect người dùng đến trang đăng nhập {destination_domain/login}. Và kết quả là GA4 không thể hoạt động đúng như những gì chúng ta mong đợi, điều này sẽ ảnh hưởng không tốt đến việc thông kê số lượng người đăng nhập/đăng ký trên hệ thống.
Để giải quyết được vấn đề này chúng ta cần tự tạo ra _gl(linker parameter) và gắn nó vào domain đích. Việc tạo ra một tham số _gl hợp lệ là hoàn toàn có thể, vì trong analytics.js cung cấp cho chúng ta một số thành phần có thể thực hiện công việc này.
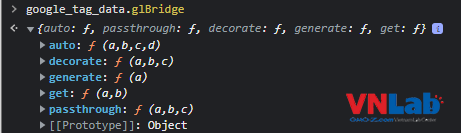
Tiện ích này được cung cấp thông qua window.google_tag_data.glBridge object

Cho vấn đề đã nêu ở trên, ta sẽ chỉ tập trung vào hàm generate và get.
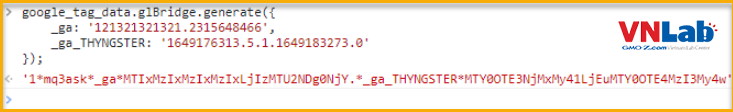
Với google_tag_data.glBridge.generate({})
Hàm này lấy một object có giá trị clientIds làm đối số và trả về giá trị liên kết _glhợp lệ mà chúng ta có thể đính kèm vào link của mình.
window.google_tag_data.glBridge.generate({
_ga: '121321321321.2315648466',
_ga_THYNGSTER: '1649176313.5.1.1649183273.0'
}); Như bạn có thể thấy, chúng ta sẽ cần lấy các giá trị cookie hiện tại của mình và chỉ cần chuyển chúng vào hàm và nó sẽ trả về linkerParam.

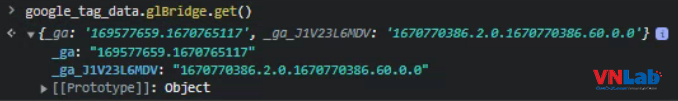
google_tag_data.glBridge.get()
Cái này cũng khá dễ hiểu, nó sẽ lấy linker param từ URL hiện tại (nếu có) và nó sẽ trả về các giá trị đã giải mã cookie/id của ứng dụng khách được giữ trên linker param. Hàm này giúp chúng ta kiểm ta tính hợp lệ của tham số _gl.