1. WebRTC là gì?
WebRTC (Web Realtime Communication) là một bộ API JavaScript cho phép chúng ta thiết lập kết nối ngang hàng giữa hai trình duyệt (peer to peer connection) để trao đổi dữ liệu như âm thanh và video, cho phép chúng ta tạo các ứng dụng có tính năng gọi âm thanh và video.
Điều làm cho WebRTC trở nên đặc biệt là sau khi kết nối được thiết lập, dữ liệu có thể được truyền trực tiếp giữa các trình duyệt trong thời gian thực mà không cần sử dụng server. Bằng cách này, chúng ta có thể giảm độ trễ do dữ liệu không phải chuyển đến máy chủ trước, điều này làm cho webRTC trở nên tuyệt vời để trao đổi âm thanh và video.
WebRTC được duy trì bởi nhóm Google Webrtc dưới sự hỗ trợ của Apple, Google, Microsoft và Mozilla cùng những ông lớn trong lĩnh vực công nghệ khác.
WebRTC có thể làm gì?
Tính năng nổi bật nhất của WebRTC là khả năng truyền tải video, âm thanh, dữ liệu. Hoạt động trao đổi giữa hai hay nhiều thiết bị diễn ra trong thời gian thực. Quá trình cũng không cần các bên trung gian hay cài đặt Plugin bổ sung.
Ngoài ra, tính ứng dụng còn được thấy trong việc tạo ra các tựa game trên trình duyệt. Nhờ đó, trải nghiệm của người chơi và sự thao tác trở nên thuận tiện, thú vị hơn rất nhiều.
- Dùng được cho cả trang web có đuôi HTML và PHP do khả năng hỗ trợ đa nền tảng và đa ngôn ngữ.
- Hỗ trợ cho native app.
- Cho phép chia sẻ màn hình, bạn hoàn toàn có thể tích hợp tính năng này trong ứng dụng.
- Cho phép người dùng nhắn tin trong lúc đang gọi video trực tuyến.
2. Ưu điểm
- Mã nguồn mở miễn phí:
Google cho biết đây là công cụ truyền thông thời gian thực hoàn toàn không mất phí. Bạn luôn thấy sự xuất hiện sẵn sàng trên mọi trình duyệt. - Hỗ trợ trên đa nền tảng khác nhau: Dù vẫn đang trong giai đoạn phát triển nhưng khả năng hoạt động tốt trên mọi trình duyệt, hệ điều hành. Điều này còn cho phép developer viết các đoạn HTML làm việc với máy tính, thiết bị di động.
- Bảo mật âm thanh và video: WebRTC sử dụng giao thức SRTP (Secure Real-Time Transport Protocol). Mục đích để mã hóa và xác thực dữ liệu Media.Trong quá trình thực hiện tác vụ video hay voice đảm bảo chống lại hoạt động nghe trộm.
- Không cần Plugin hoặc phần mềm hỗ trợ: Điều này là quá rõ ràng ngay từ khi bạn bắt đầu tìm hiểu. Công cụ được đánh giá cao về khả năng linh hoạt. Nhờ đó, người dùng có trải nghiệm tiện lợi, tối ưu tốc độ, tiết kiệm chi phí,…
- Dễ sử dụng: WebRTC được tích hợp trong các hàng loạt dịch vụ web bằng cách dùng JavaScript APIs, các Framework có sẵn.
- Dùng băng thông hiệu quả: WebRTC sử dụng băng thông hiệu quả, hoạt động tốt trong mọi điều kiện đường truyền mạng.
- Ưu điểm khác: Viết bằng JavaScripts nên dễ dàng tiếp cận và sử dụng. hoàn toàn miễn phí, bảo mật cao…
3. Nhược điểm
- WebRTC có thể bị ngăn cản bởi NAT và và tường lửa khi cố gắng thực hiện kết nối P2P.
- Không có cơ chế báo hiệu cài sẵn khi ứng dụng tạo kết nối P2P giữa các trình duyệt.
- Chưa chính thức đi vào hoàn thiện, trong số đó có IE, Safari chưa thực sự được hỗ trợ tốt nhất.
- Giữa các trình duyệt thiếu tính thống nhất được chuẩn chất lượng video.
- Số lượng hàm API cho mỗi trình duyệt là khác nhau, tăng rủi ro phát sinh lỗi.
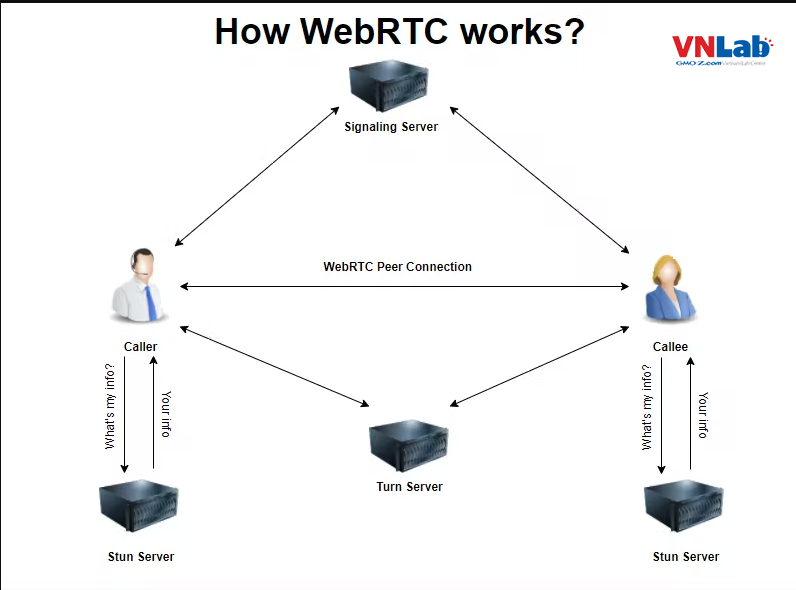
4. WebRTC hoạt động thế nào?

4.1. Signaling là gì?
Kết nối ngang hàng WebRTC (peer connection) hoặc đơn giản là kết nối giữa hai người dùng được thiết lập thông qua quá trình khám phá và đàm phán được gọi là Signaling (truyền tín hiệu/báo hiệu).
4.2. Signaling server là gì?
Signaling server là server được sử dụng để thực hiện việc báo hiệu. Thông qua máy chủ báo hiệu này, hai peers (người dùng) có thể định vị nhau và trao đổi thông tin cần thiết để thiết lập kết nối trực tiếp.
Signaling server yêu cầu các peer/user phải chia sẻ 5 loại dữ liệu cần thiết:
- SDP
- Ứng viên ICE (ICE Candidate)
- Tên Caller (Host)
- Offer-type (hoặc request type)
- Target user (Calle)
4.3. SDP là gì?
SDP (Session Description Protocol) là giao thức để mô tả kết nối ngang hàng (peer-to-peer connection). SDP chứa codec (bộ mã hoá và giải mã), địa chỉ nguồn và thông tin thời gian của âm thanh và video.
4.4. ICE là gì?
ICE (Interactive Connectivity Establishment): Thiết lập kết nối tương tác là một kỹ thuật được sử dụng trong mạng máy tính để tìm cách cho hai máy tính nói chuyện với nhau một cách trực tiếp trong mạng ngang hàng.
- ICE sẽ tìm đường tốt nhất để kết nối giữa các peer, nó thử tất cả khả năng có thể kết nối một cách song song và lựa chọn con đường hiệu quả nhất.
- Lấy ứng viên ICE từ đâu? Từ STUN hoặc TURN server.
4.5. STUN server là gì?
Session Traversal Utilities for NAT (STUN) là một giao thức để tìm IP public của bạn và xác định bất kỳ hạn chế nào trong router của bạn có thể ngăn kết nối trực tiếp với một máy ngang hàng.
4.6. TURN server là gì?
TURN - Traversal Using Relays around NAT.
Một số router sử dụng NAT bị một hạn chế (restriction) gọi là Symmetric NAT (NAT đối xứng). Router sẽ chỉ chấp nhận các kết nối từ các peer đã kết nối trước đó. Bằng cách mở kết nối với TURN server và chuyển tiếp tất cả thông tin qua máy chủ đó thay vì được gửi trực tiếp tới các peer => sẽ bypass qua Symmetric NAT restriction.
Khi nào dùng STUN server và khi nào dùng TURN server?
Khi kết nối qua STUN bị lỗi thì chuyển qua dùng TURN.

Cụ thể:
- Người gọi (Caller) sẽ tạo một lời đề nghị (offer) có chứa tên (name), user mục tiêu (target user), kiểu offer (offer type) và SDP của mình và gửi nó đến signaling server.
- Signaling server sẽ nhận offer đó và gửi cho Callee/user mục tiêu. Cho đến khi nhận được phản hồi từ Callee, Caller sẽ nhận ứng cử viên ICE (ICE candidate) từ máy chủ STUN hoặc TURN và gửi nó đến signaling server.
- Callee sẽ phản hồi lời đề nghị bằng một câu trả lời bao gồm SDP, tên, Người gọi đã gọi và loại câu trả lời (answer type). Sau khi gửi dữ liệu, Callee cũng bắt đầu gửi các ứng cử viên ICE của mình đến signaling server.
- Sau khi nhận được các ICE candidate, video và âm thanh bắt đầu được chia sẻ.
5. Ứng dụng Video Chat bằng Firebase
Demo: https://webrtc-demo-a6fa5.web.app/
Source code: https://github.com/webrtc/FirebaseRTC/

6. Mở rộng
- Ứng dụng chat video với multiple peers
- Video streaming
- https://webrtc.github.io/samples/
7. Kết luận
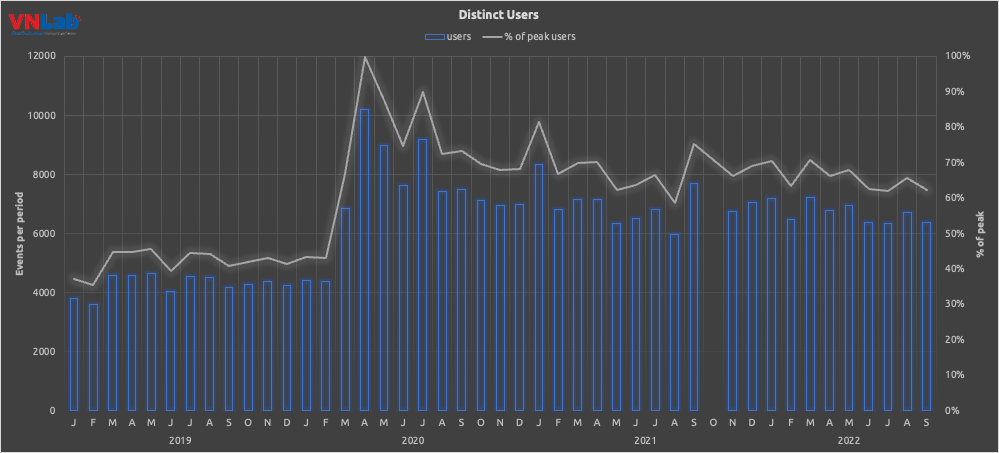
Chúng ta đã trải qua một đại dịch toàn cầu và truyền thông thời gian thực từ xa đã thực sự thành công. Mọi thứ đang dần trở lại bình thường và WebRTC sẽ phát triển như thế nào?

Nhìn vào số lượng người dùng mới mỗi tháng trên GitHub. Lượng người dùng đi ngang vào năm 2022 nếu không muốn nói là giảm nhẹ. Tuy nhiên WebRTC vẫn ở mức sử dụng là 62%, cao hơn nhiều so với mức trước đại dịch.
WebRTC có thể được sử dụng cho nhiều mục đích khác nhau như truyền video, âm thanh, gửi real-time data giữa hai hay nhiều thiết bị mà không cần server trung gian. Nó giúp giảm delay trong quá trình truyền tải, giảm độ phức tạp khi phát triển ứng dụng, giảm chi phí vận hành (vì không phải trả tiền thuê server, tiền điện, tiền bảo dưỡng…). Từ đó chi phí của ứng dụng ra đời bằng công nghệ này cũng sẽ thấp hơn.
8. Tham khảo
- https://wiki.matbao.net/webrtc-la-gi-cach-viet-ung-dung-goi-video-bang-webrtc-va-firebase/
- https://github.com/fireship-io/webrtc-firebase-demo
- https://github.com/webrtc/FirebaseRTC/tree/solution
- https://dev.to/calvinqc/webrtc-the-technology-that-powers-google-meet-hangout-facebook-messenger-and-discord-4j67
- https://symentix.com/blog/webrtc-basics/
- https://viblo.asia/p/webrtc-basic-phan-1-tim-hieu-ve-nat-stun-turn-vs-ice-MJykjWlDvPB
- https://divanov11.github.io/WebRTC-Simple-SDP-Handshake-Demo/









